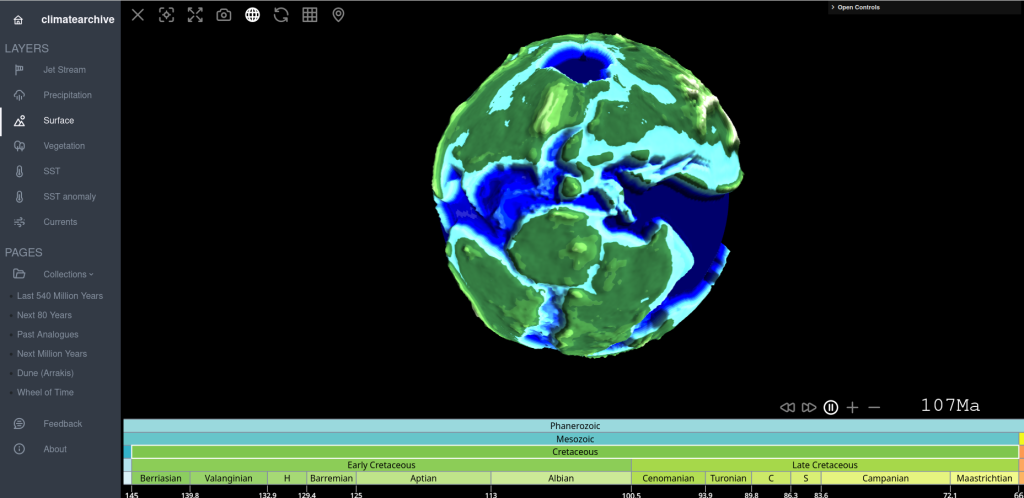
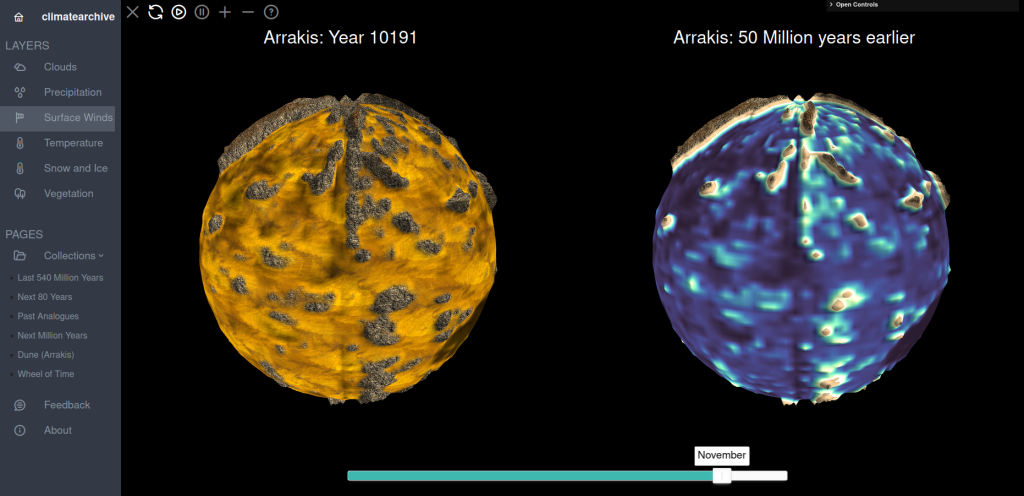
Kolejna stronka prezentująca symulacje modeli klimatycznych na trójwymiarowym globie, o której musicie mi przypomnieć gdybym znów studiował geologię.

Wielki plus za Diunę 😀

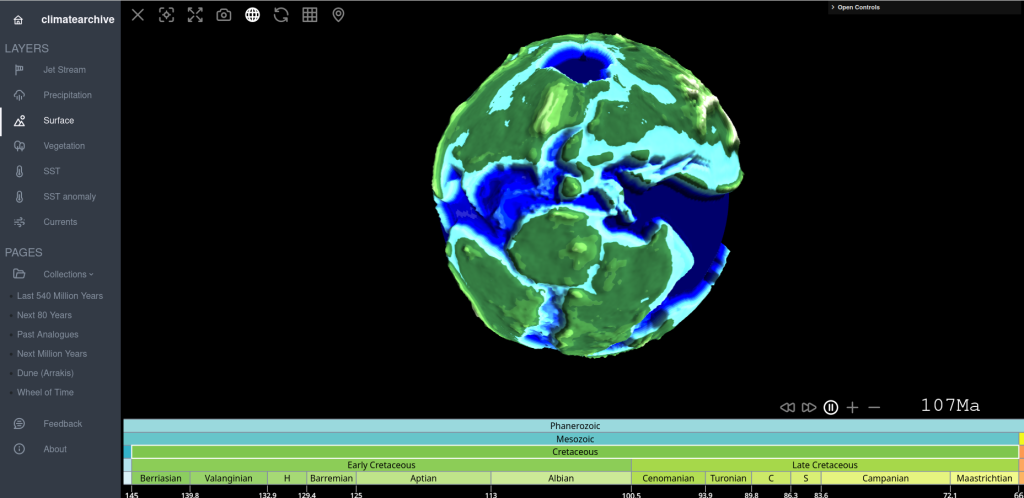
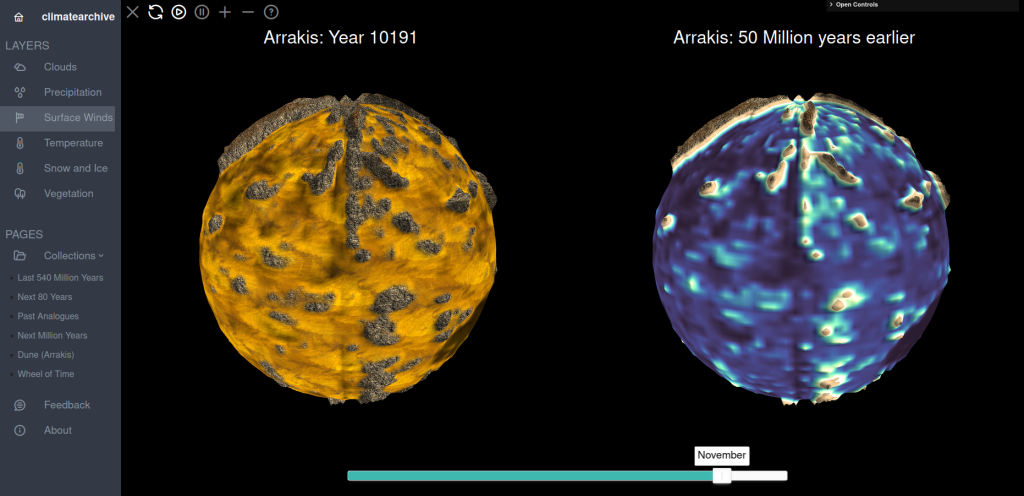
Kolejna stronka prezentująca symulacje modeli klimatycznych na trójwymiarowym globie, o której musicie mi przypomnieć gdybym znów studiował geologię.

Wielki plus za Diunę 😀

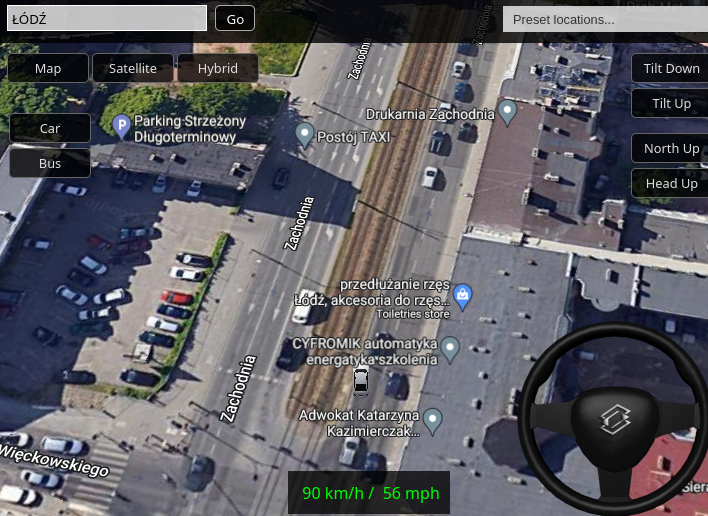
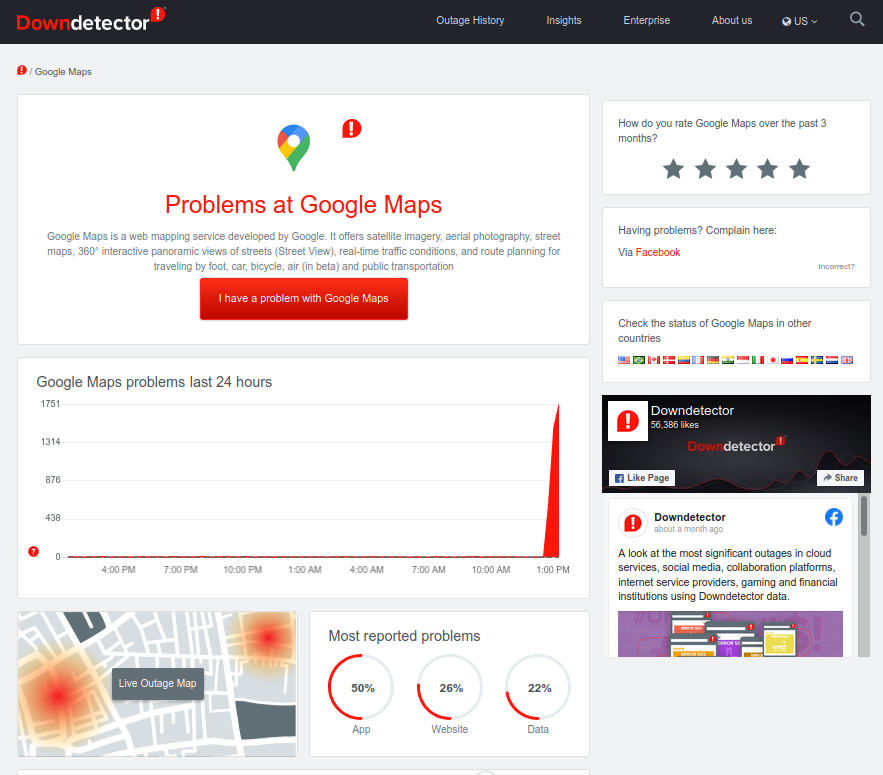
Wszyscy znacie moją opinię na temat Google Maps… ale ta apka jest satysfakcjonująca.

Chyba coś naprawiają…



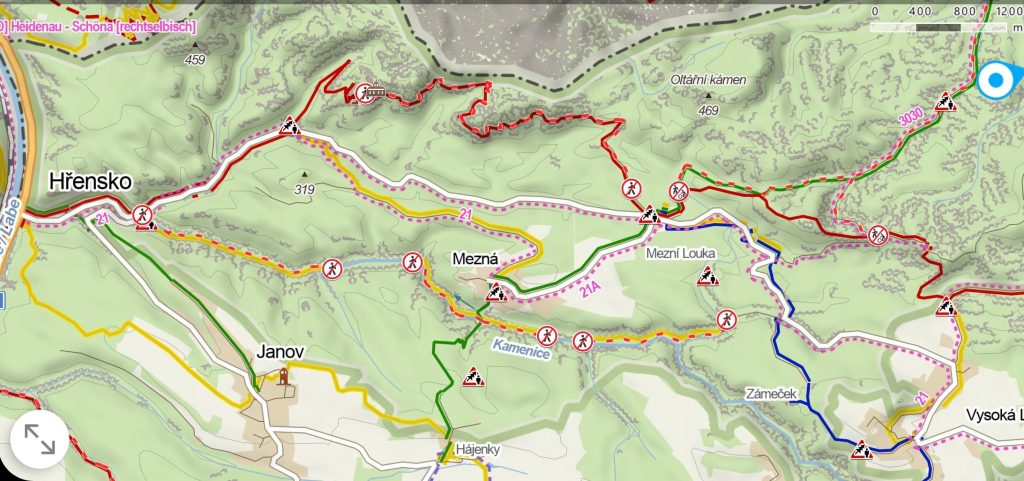
Na krótki urlop wybraliśmy Parki Narodowe Szwajcarii Czeskiej i Saskiej , które to jak sama nazwa wskazuje znajdują się w Niemczech i Republice Czeskiej. Miejsce jest znane i urokliwe, polecam się wybrać. Ciekawym jest fakt o którym wiedzieli wszyscy oprócz mnie, że w lipcu tego roku miał tam miejsce pożar, który strawił spory fragment lasu. Zobaczmy jak sytuacja wygląda w terenie i na zdjęciach satelitarnych.






Mapy.cz – aplikacja mapowa warta osobnego wpisu. Miałem świadomość jej istnienia ale jakoś nie było okazji przetestować w terenie. Największym plusem są restrykcje na szlakach. Większość ścieżek jest zamknięta dla turystów mogą też występować zagrożenia w postaci spadających gałęzi, drzew etc. Potwierdzam 100% skuteczności i dokładności poniższej mapki chociaż gdybym sprawdził ją wcześniej kto wie czy wybralibyśmy się w to miejsce.

Porównanie zdjęć satelitarnych Sentinel-2-L2A z 5.10 i 15.10. Przypominam, że 8.10 miał tam miejsce incydent bombowy.
Nie chciało mi się Bardzo dużo pracowałem więc nowy wpis pojawia się dopiero na koniec roku. Zmieniło się wszystko miejsce pracy, miejsce zamieszkania i stack technologiczny. Ta notka miała być dłuższą rozprawką na temat zagadnień i problemów przy tworzeniu map ciepła na trójwymiarowym globie ale nie będzie, gdyż na youtube pojawiły się materiały gdzie kol. Dean prezentuje całość rozwiązania, które miałem okazję współtworzyć.
poniżej filmik marketingowy…
Wniosek na rok 2022: Development aplikacji web-gisowej w trójwymiarze jest trudny 😀
To miłe od czasu do czasu coś wygrać. Więcej informacji o konkursie pod tym linkiem a na filmie poniżej krótkie demko prezentujące projekt, który mam zaszczyt współtworzyć jako frontend GIS developer.
Na blogu firmowym droneradar.eu pojawił się wpis informujący o wstrzymaniu prac nad utrzymaniem i rozwojem aplikacji DroneRadar. Pomimo faktu, iż od lat nie jestem czynnym operatorem UAV chciałem wyrazić ubolewanie i smutek z powodu nieznanej przyszłości projektu.

Jakiś czas temu udało mi się porozmawiać z Właścicielem, rozmowę wspominam bardzo dobrze, niestety z kilku powodów nie udało się wejść we współpracę lecz pomimo to mocno kibicuję zespołowi developującemu apkę, gdyż w 2015 roku…. wpadłem na ten sam pomysł… Zaraz po kupnie drona DJI Phantom2 do mojej świadomości dotarła informacja, że „nie, nie, nie, nie wszędzie możesz latać kolego” po czym wpadłem do „piekła regulacji prawnych i map przestrzeni powietrznej”. Po wstępnym rozeznaniu merytorycznym, przystąpiłem do wektoryzacji stref i pisania apki na androida. Udało się uzyskać takie ficzery:
– wpięcie warstw NMT, OpenWeather i podstawowych informacji krajobrazowych.
– budynki 2,5d, wyznaczanie zacienienia terenu oraz kalkulatorki do obliczania „złotej godziny”
– wyznaczanie stref zasięgu aparatury RC
– zapisywanie własnych POI użytkownika
– analiza i wyświetlanie „stref zakazu”, apka mówiła czy potrzebujesz zezwolenia czy nie.
– geolokalizacji i korekty pomiaru GPS
Niestety przez studia, pracę na pełen etat, „żyćko” i konkurencję w postaci DroneRadar projektu nigdy nie ukończyłem. Przyznam się szczerze, że ilość pracy, którą trzeba byłoby włożyć mocna mnie przytłoczyła, chyba nie da się być kartografem, programistą i specjalistą od lotnictwa i dronow w jednym. Szkoda. Poniżej filmik prezentujący moja apke w działaniu(po latach nie czuję już wstydu żeby pokazywać nieudane rzeczy). Użyłem leaflet.js, phonegap i hehejQuery.xd.
Chciałbym życzyć powodzenia twórcom DroneRadar i podziękować za inspirujący produkt. Aplikację można pobrać tutaj
Uwaga! Ważna wiadomość dla wszystkich specjalistów z branży. Pojawił się dość krytyczny dataset (pokrycie dla całego kraju) który może mieć istotny wpływ na przyszłość.
Mapa dostępna pod linkiem. Można sobie wyeksportować KMLa.
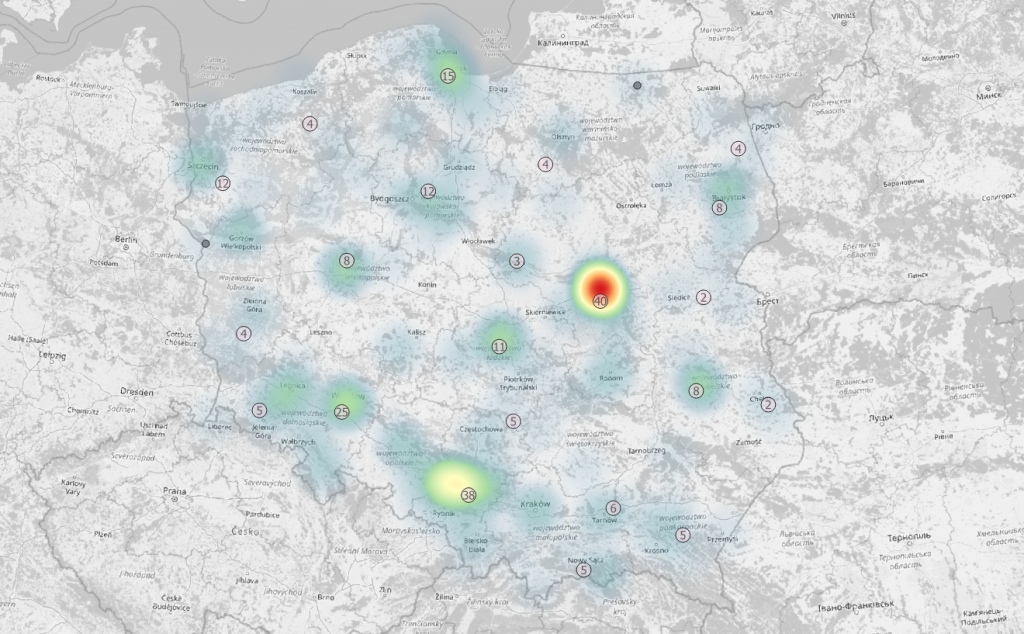
Nie warto pisać o zawartości filmów, bo dobrze wiem Drogi Czytelniku, że znasz prawdopodobnie jakieś 90% z nich. Fakt jest taki, że dzięki użytkownikowi RonaldinhoTHC możemy sprawdzić gdzie dzieje się akcja filmów oraz ustalić w jaki sposób rozmieszczeni są osobnicy z lewej części rozkładu Gaussa dla IQ na terenie Polski. Co prezentuje poniższa mapka.

Zastosowano klasteryzację punktów i mapę skupień. Wnioski wysuwają się same… Warszawa jest najlepszym dostarczycielem lolcontentu, Śląsk tuż za nimi. Jakoś mnie to nie dziwi xD
Warstwy NMT z Gugiku wciąż nie dają mi spokoju. Stanąłem przed koniecznością wpięcia tej warstwy do mojej instancji leaflet’a. Wydawało się, że to żaden problem aż do momentu weryfikacji kiedy to mym oczom ukazał sie taki efekt…

Okazuje się, że warstwa nie jest standardowym WMSem. Paleta barwna rozciąga się dynamicznie w kontekście tile’a. Próbowałem napisać własne rozszerzenie do imageOverlay… z wątpliwym sukcesem ale okazało się, że jest już paczka npm – nonTiledLayer, która to załatwia. Po co się więc męczyć?
let hipsoDynamiczna = L.nonTiledLayer.wms('https://mapy.geoportal.gov.pl/wss/service/PZGIK/NMT/GRID1/WMS/Hypsometry', {
layers: 'ISOK_HipsoDyn',
format: 'image/jpeg',
transparent: true,
maxZoom: 21,
version: "1.3.0",
layName: "hipso",
opacity: 0.5
})
.on("loading", (e) => console.log("ładuję", e.target.options.layName))
.on("load", (e) => console.log("załadowałem", e.target.options.layName))
.on("tileerror", (e) => console.log("shit happen", e.target.options.layName))
.addTo(map);
Już niedługo Lasy Państwowe odpalają program legalizujący noclegi leśne. Nie trzeba pisać „jakie to dobre”. Poniżej link do kompozycji mapowej leśnego geoportalu, na którym to możesz sprawdzić gdzie możesz się udać.

Jeszcze tylko google maps! Roku 2020 napie!#!@j!
UPDATE 13:36 – Koledzy, mamy to!


Rok 2020 dla geoinformatyki jest czymś niesamowitym, od początku roku powstało dziesiątki aplikacji mapowych o tematyce covidowej, w sierpniu GUGIK uwolnił dane przestrzenne a w grudniu Mapbox zrobił update swojej biblioteki javascriptowej wzbogacając ją o możliwość wyświetlania ukształtowania terenu w 3D. Czy coś jeszcze nas zaskoczy? Może Google Maps stanie się darmowe? Leaflet zyska możliwość obracania mapy?
update:
nie wierzę, że to sie dzieje…
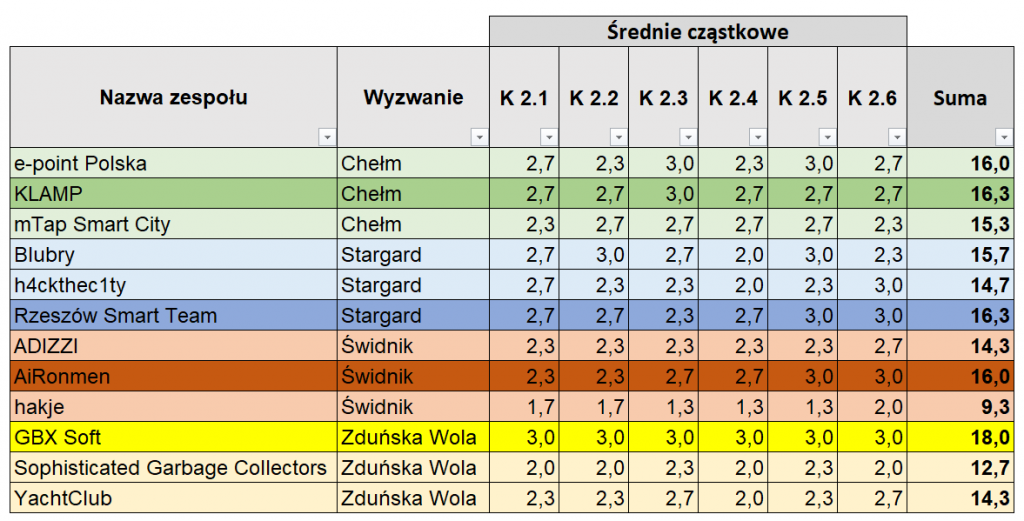
Wspólnie z chłopakami z pracy podjęliśmy decyzję o dołączeniu do eventu organizowanego przez PFR. Celem hackatonu był coś tam pomyśleć coś tam poprogramować rozwiązać problemy trapiące średnie miasta w dobie kryzysu covidowego. Konkurencja była silna, zgłosiło się kilkaset osób. Nasz temat i miasto wybraliśmy po burzliwej dyskusji. Jako drugi, zapasowy, najciekawszy i najtrudniejszy – Świdnik: Mobilność szyta na miarę – analiza ruchu miejskiego w celu pozyskania danych do rozwoju infrastruktury publicznej. Jako pierwszy, temat najbezpieczniejszy i w którym mamy doświadczenie – Chełm: Bezpieczna segregacja odpadów – uszczelnienie systemu gospodarki śmieciowej w celu zmniejszenia ryzyka związanego z odbiorem odpadów medycznych. Celem było zaprojektowanie i przedstawienie MVP aplikacji geoportalowej, która spełni wymagania hackatonu. Przyznam się, że praca przez ponad 48 godziny z drobnymi przerwami na sen, w stresie i nawarstwiających problemach technicznych (linux żondźi) moje umiejętności nieco klęknęły. Wyciągnąłem wnioski, czeka mnie jeszcze sporo pracy własnej ale okazało się, że… zakwalifikowaliśmy się do FINAŁU. Motywujące, rzeczywiście mogliśmy wygrać jednak na ten moment „efekt nieprzegrania” mnie satysfakcjonuje. Gratulacje dla zwycięskiego zespołu. Poniżej link, do naszej prezentacji, występujemy jako pierwsi. Niestety organizatorzy nie włączyli nagrywania i prezentacja jest ucięta na początku. Chętnie udostępnię pełna wersję „prezki”.
Update po podaniu oficjalnych wyników.
No drugie miejsce… cieszy i boli zarazem 😀

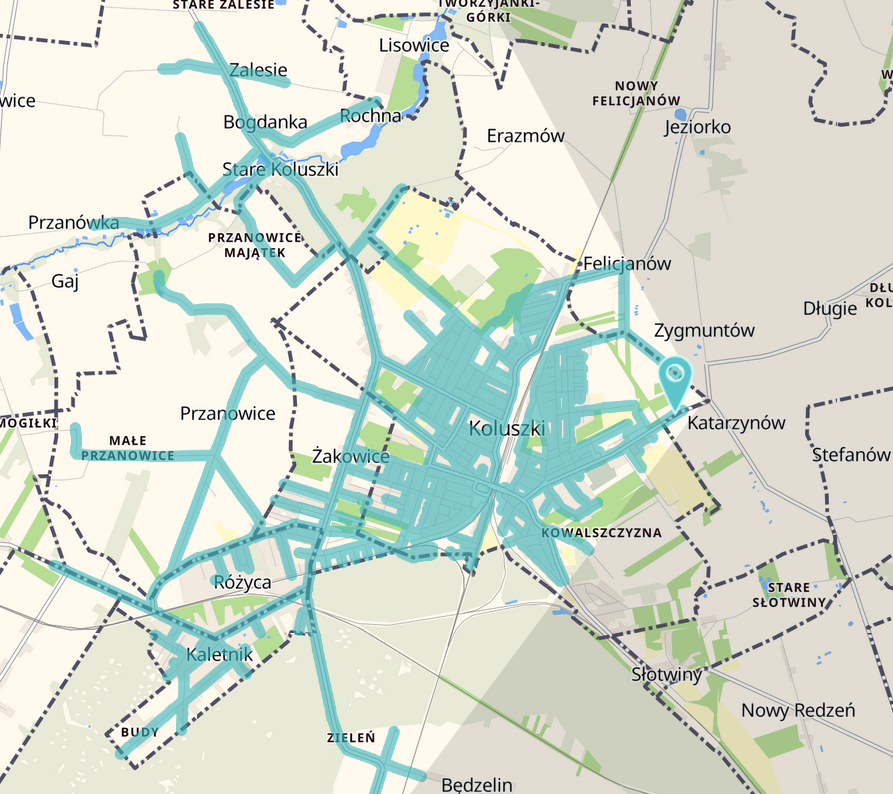
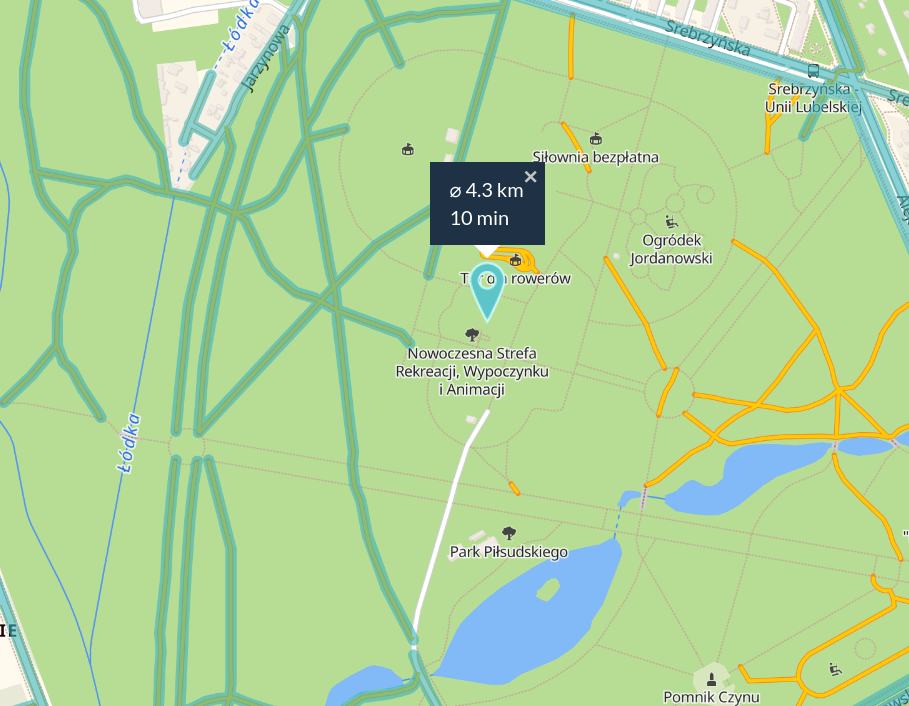
Natrafiłem na kolejną mutację aplikacji do wyznaczania izochron. Mimo, iż temat jest znany od lat przypominam, że izochrony to takie linie na mapie, które ukazują miejsca o jednakowej osiągalności czasowej. Metodę stosuję dość często w poszukiwaniach „idealnej lokalizacji do zamieszkania, która nie istnieje” ale o tym kiedy indziej. Narzędzi gisowych oraz webappek do generowanie tego typu map jest co-najmniej kilka pochylmy się natomiast nad map.bikecitizens.net gdyż zawiera ona niezły ficzer, który wyróżnia stronkę na tle konkurencji. Mianowicie:
Potężną animowaną wizualizację izochron dla rowerzysty. Wystarczy zerknąć na filmik poniżej.
Fajne. Wiem jak taki efekt uzyskać z poziomu frontendu. Klikanie w kolejne punkty i sprawdzanie gdzie jestem w stanie dostać się rowerem w zadanym czasie jest wielokrotnie bardziej satysfakcjonujące niż oglądanie tego filmiku. Jako niespełniony UX designer na tym etapie mógłbym dać 10/10 ale moje wrodzone malkontenctwo nie pozwala na to rozważmy zatem…
Przypadki brzegowe
Pierwszy kontakt z serwisem wywołał u mnie wrażenie jakieś mega-wydajności i szybkości. Dłuższa sesja z apką i okazało się, poprzez sprytne wymuszenie na użytkowniku podania „wybranej lokalizacji” graf na którym wykonuje się algorytm zostaje podzielony na obszary miasta i prowincje. Dzięki temu użytkownik nie czeka na wynik bardzo długo ale w okolicach granic prowincji możemy nadziać się na coś takiego:

Nie klasyfikowałbym tego zjawiska jako „bug” jest to raczej „dirty-hack”. Użytkownik mimo wszystko może przejść na wyższy poziom prowincji i uzyskać swoją mapę. Ot upierdliwość…
Drugą kwestią jest dobór kategorii dróg do obliczeń. BikeCitizen uznaje tylko ulice o najwyższym priorytecie z pominięciem części nieutwardzonych traktów i ścieżek. Szkoda, wydajnościowy zysk nie zaspokoi potrzeb „fanatyków dokładności i miłośników stuprocentowego pokrycia” zwłaszcza, że chyba o to chodzi w jeździe rowerem aby używać każdego możliwego skrótu i parku co nie? Problem ilustruje screenshot poniżej.

Znalazłem jeszcze kilka przykładów na zbyt silną generalizację sieci drogowej, co mogłoby nieco fałszować końcowy wynik ale przez brak zrzutów pomijam ten aspekt.
Reasumując apka jest naprawdę przyjemna i świetnie nadaje się do tworzenia szybkich i przeglądowych wizualizacji. Polecam i podziwiam twórców.
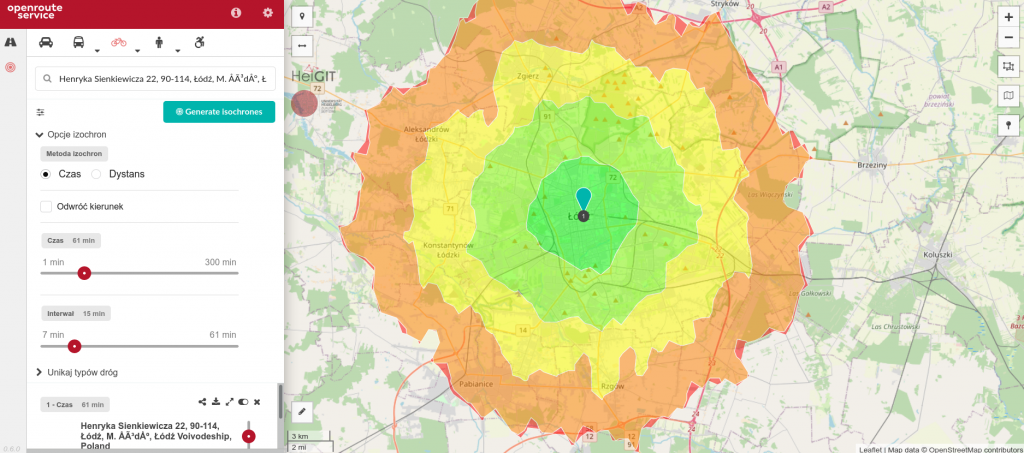
Alternatywy? Oczywiście istnieją. Najważniejsza to OpenRouteService. Pozwalają na wygenerowanie izochron, izodystant w formie poligonów na podstawie dużej ilości parametrów również przez interfejs API. Minusem jest jednak niedokładność.

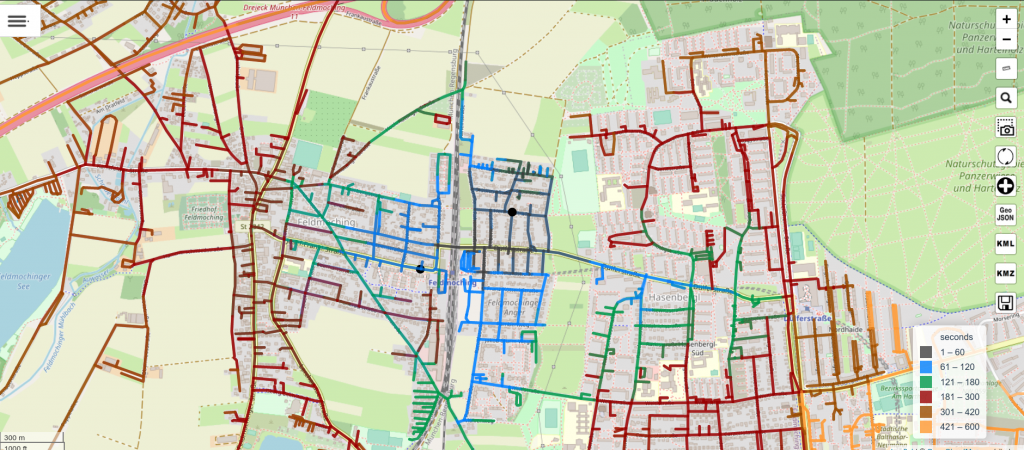
Iso4App – chyba najbardziej dojrzałe API z mnogością możliwości. Najciekawszą opcją jest możliwość pokolorowania sieci drogowej wartościami z strefy dojazdu. Dużą wadą jest natomiast fakt, że dla części usług brakuje grafu dla Polski…. no szkoda wch..j…

Kolejna nerdowska rzecz, która jest fajna i której kompletnie nie rozumiem. Przyznam się szczerze, że nie do końca wiem jak podobny ficzer uzyskać w webowej aplikacji GIS ale też nie jestem w stanie znaleźć zastosowania dla tego efektu.
Produkcja jest opisana zdaniem: „Experience the third dimension of terrain how you have never before” …i tyle…
Sprawdź sam i napisz w komentarzu co o tym myślisz. Poniżej bezpośredni link do appki, gdzie można pobawić się parametrami:
http://eu.elasticterrain.xyz/map/

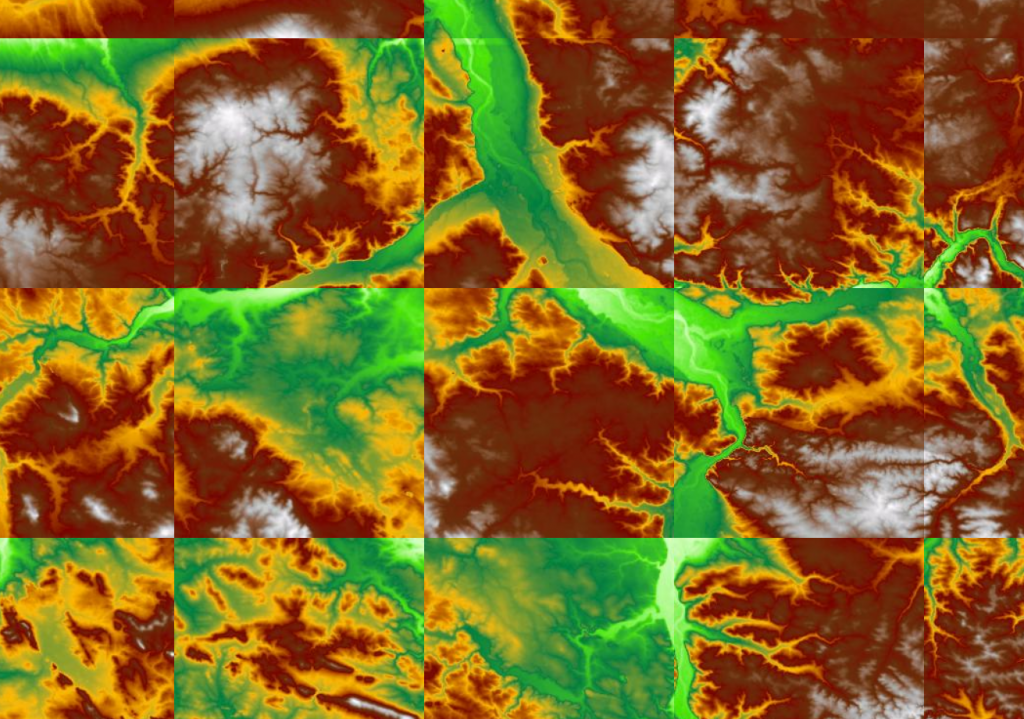
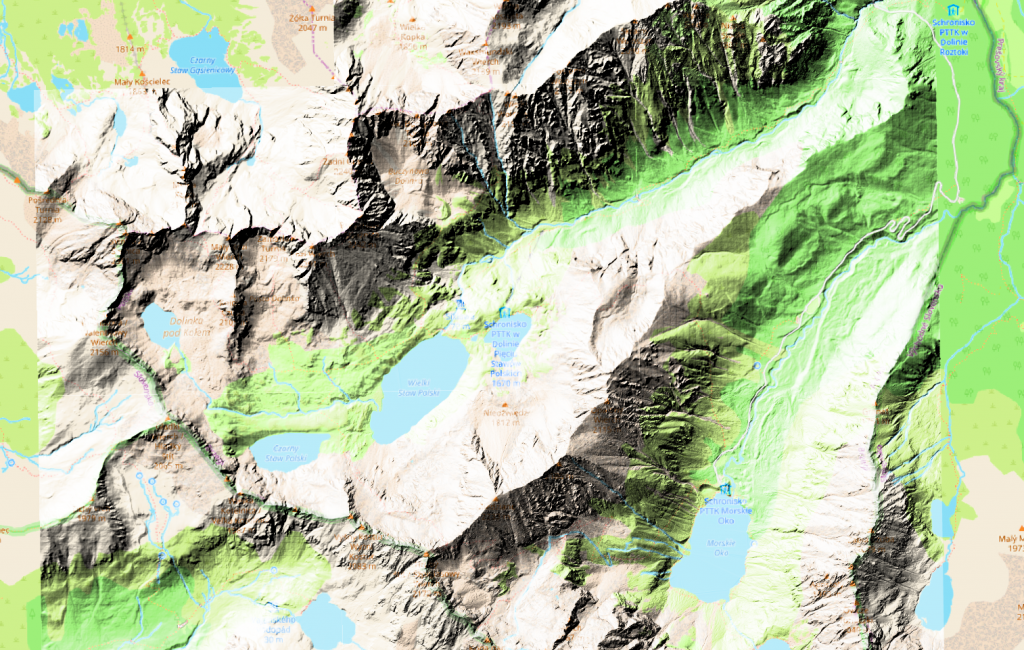
Zacząłem testować numeryczny model terenu udostępniony przez GUGIK. No coś pięknego… Na poniższym obrazku chyba najbardziej spektakularne geograficznie miejsce w Tenkraju. Spodziewajcie się dramatycznego podniesienia poziomu doznań UX w moich przyszłych produkcjach.

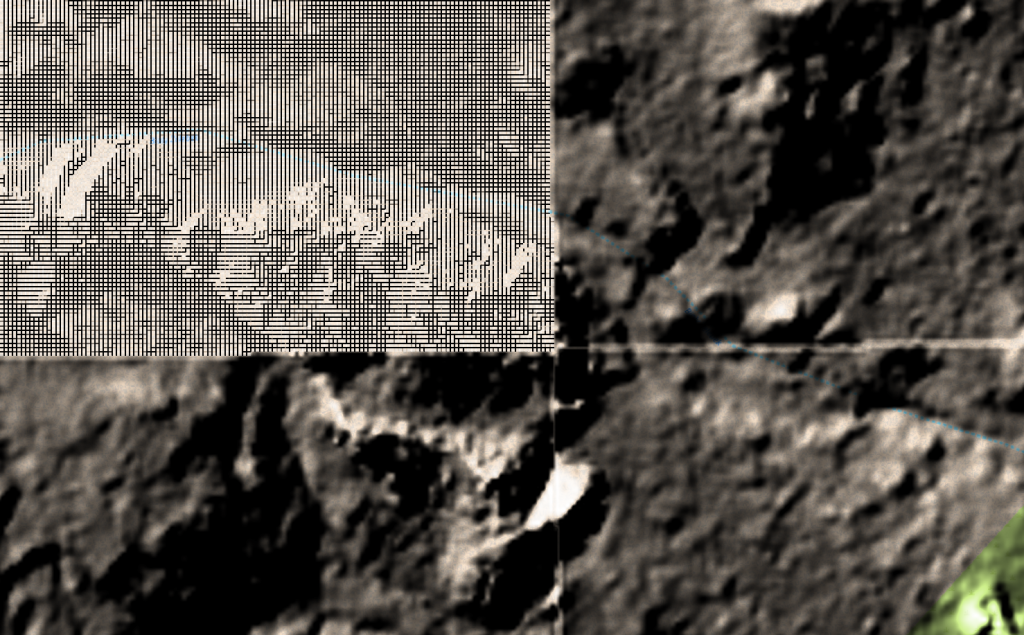
Mały hint: Pojedyncze „oczko” modelu ma 1 metr, co i tak jest niezłym wynikiem. Warto więc nieco rozmyć warstwę aby uniknąć poniższego brzydala. Pobaw się z wartościami resamplingu w opcjach stylu warstwy.

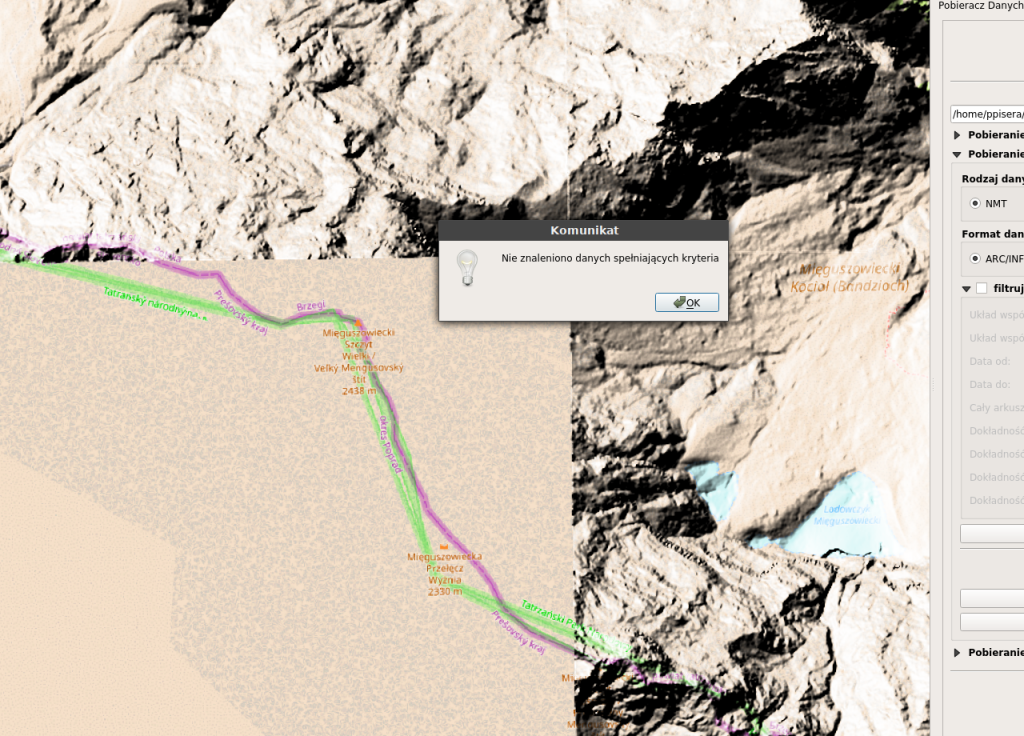
Nie byłbym sobą gdybym nie na trafił na jakiś bug albo problem. Niestety brakuje jednego pliku z pokryciem nmt. No koszmar perfekcjonisty… cały projekt do wyrzucenia xD

Złoto wygrzebane z internetu…
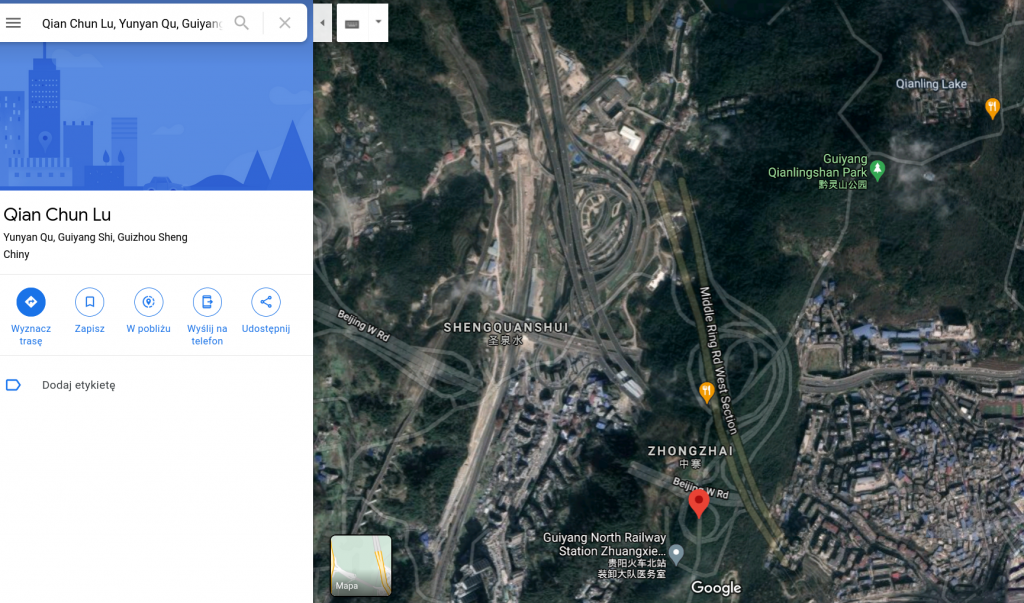
Z punktu widzenia kogoś, kto umie jeździć autem i rysował mapy do nawigacji nie wygląda to tak źle ale jak spojrzysz na google okazuje się, że ortofotomapa jest przesunięta.

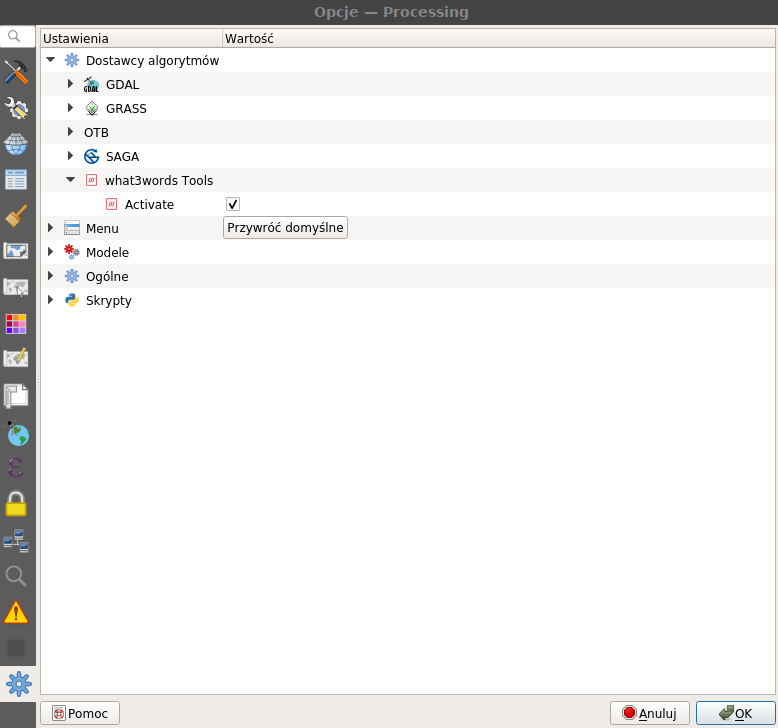
Zachęcony miłą odpowiedzią od Pani z supportu what3words, po raz drugi podszedłem do „mapy kwadratów”.
Wtyczka jednak działa.
Nie napisano o tym w tutorialu do wtyczki ale w Ustawienia -> Opcje -> Processing -> Dostawcy algorytmów -> what3words Tools jest checkbox, którego „zaptaszenie” powoduje dodanie nowej opcji w panelu algorytmów: Add what3words field.

Jeszcze tylko jeden strzał do API:
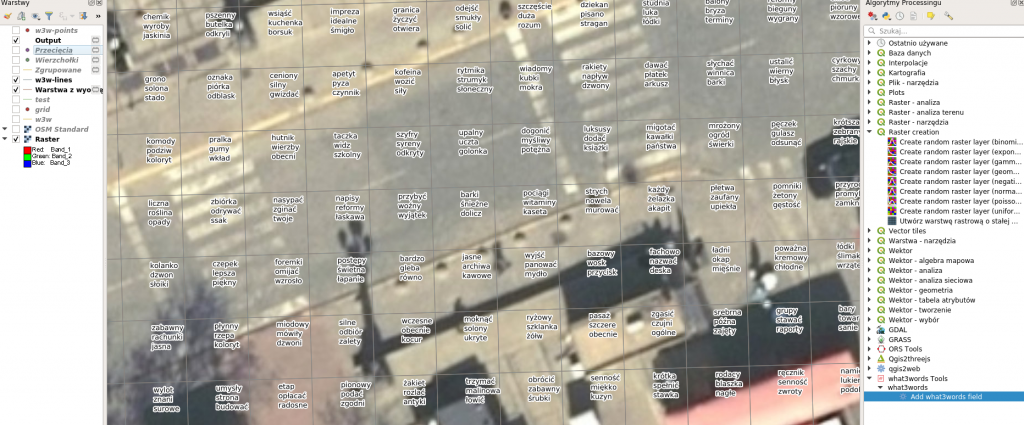
https://api.what3words.com/v3/grid-section?bounding-box=52.23166363,%2021.00783523,52.23211480,%2021.00875762&format=geojson&key=< TUTAJ WKLEJ SWÓJ API KEY >który to zwróci brzydkiego geojsona z siatką kwadratów, jeszcze tylko kilka kroków prowadzących do wyodrębniania wierzchołków do warstwy punktów i możemy skorzystać z wcześniej aktywowanego algorytmu. Po nadaniu odpowiedniego atrybutu i etykietowaniu dostajemy coś takiego:

No nadal nic szczególnego… ani przydatnego…
Od paru godzin można oglądać transmisję na yt. Zidentyfikowałem kilka problemów, głównie z odświeżaniem w interwałach czasowych. Tak, siedziałem przez 3 godziny i patrzyłem jak wieje wiatr xD