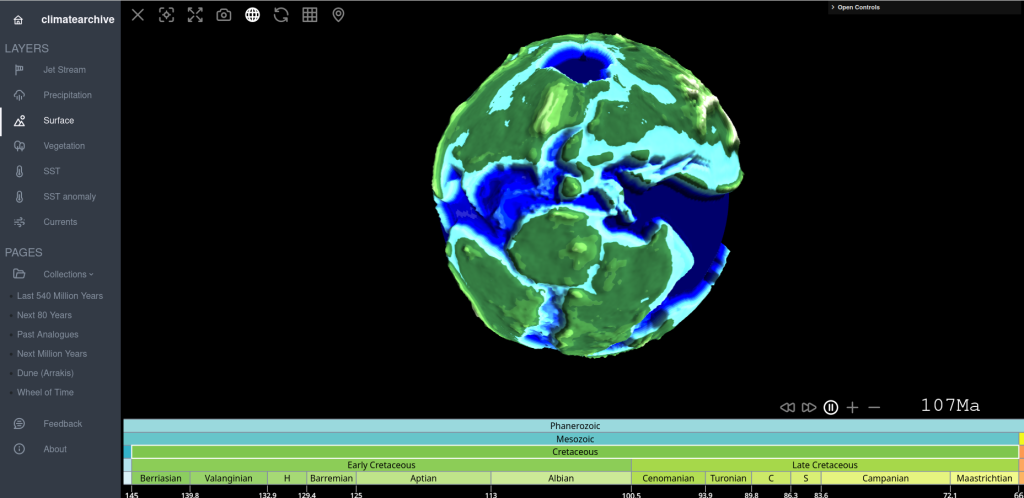
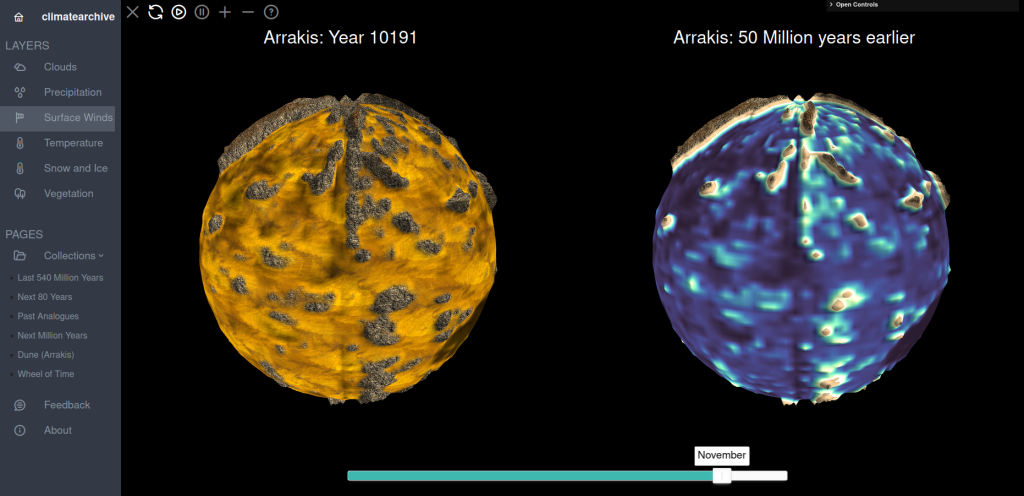
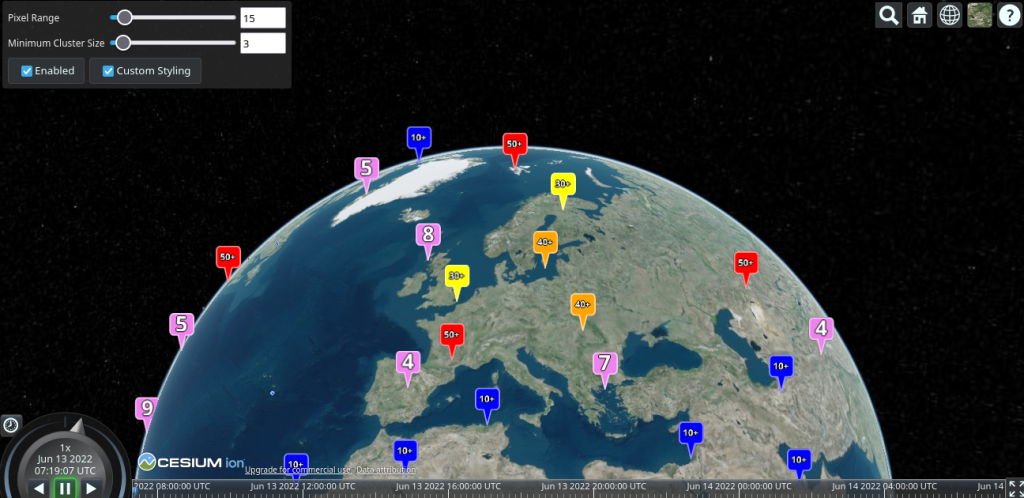
Kolejna stronka prezentująca symulacje modeli klimatycznych na trójwymiarowym globie, o której musicie mi przypomnieć gdybym znów studiował geologię.

Wielki plus za Diunę 😀

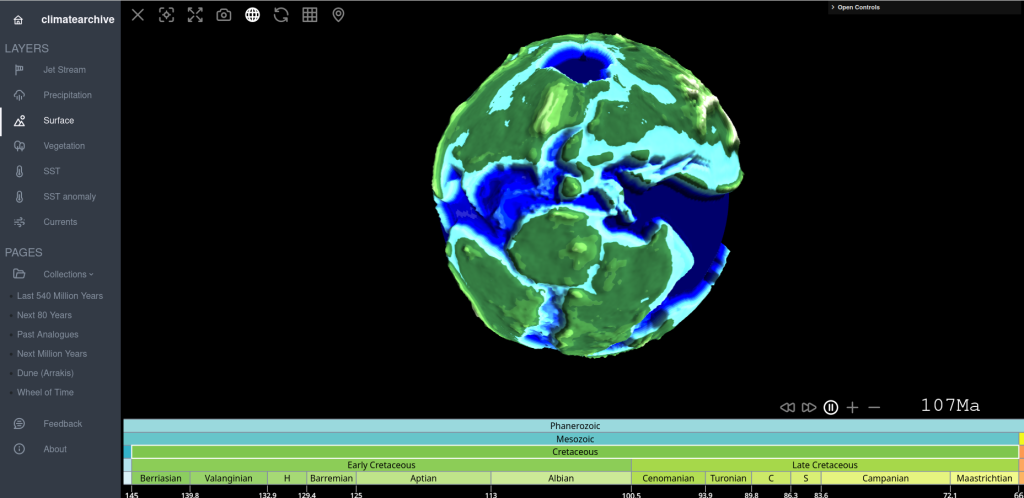
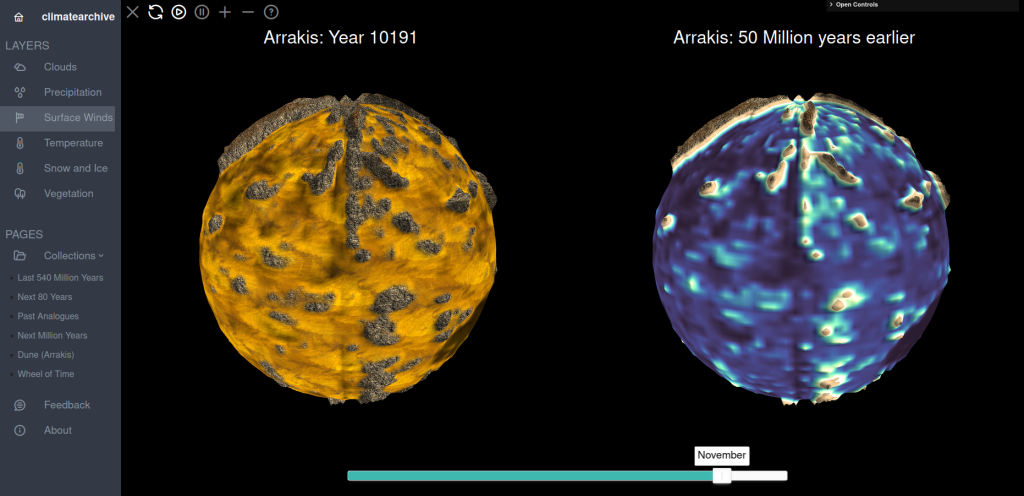
Kolejna stronka prezentująca symulacje modeli klimatycznych na trójwymiarowym globie, o której musicie mi przypomnieć gdybym znów studiował geologię.

Wielki plus za Diunę 😀

Update z końcówki roku 2022. Wspólnie z kolegami z Leica Geosystems udało się wydevelopować funkcjonalność logowania danych o powierzchni terenu. Odpowiadam w pewnym stopniu za ostatnią część procesu czyli wizualizację przeprowadzonych pomiarów na trójwymiarowym globie.
*Tak, wiem, że legenda jest odwrócona.
Nie chciało mi się Bardzo dużo pracowałem więc nowy wpis pojawia się dopiero na koniec roku. Zmieniło się wszystko miejsce pracy, miejsce zamieszkania i stack technologiczny. Ta notka miała być dłuższą rozprawką na temat zagadnień i problemów przy tworzeniu map ciepła na trójwymiarowym globie ale nie będzie, gdyż na youtube pojawiły się materiały gdzie kol. Dean prezentuje całość rozwiązania, które miałem okazję współtworzyć.
poniżej filmik marketingowy…
Wniosek na rok 2022: Development aplikacji web-gisowej w trójwymiarze jest trudny 😀

To miłe od czasu do czasu coś wygrać. Więcej informacji o konkursie pod tym linkiem a na filmie poniżej krótkie demko prezentujące projekt, który mam zaszczyt współtworzyć jako frontend GIS developer.
Oj męczy mnie ten temat. Cieszy fakt, że pierwsze próby wyglądają obiecująco.
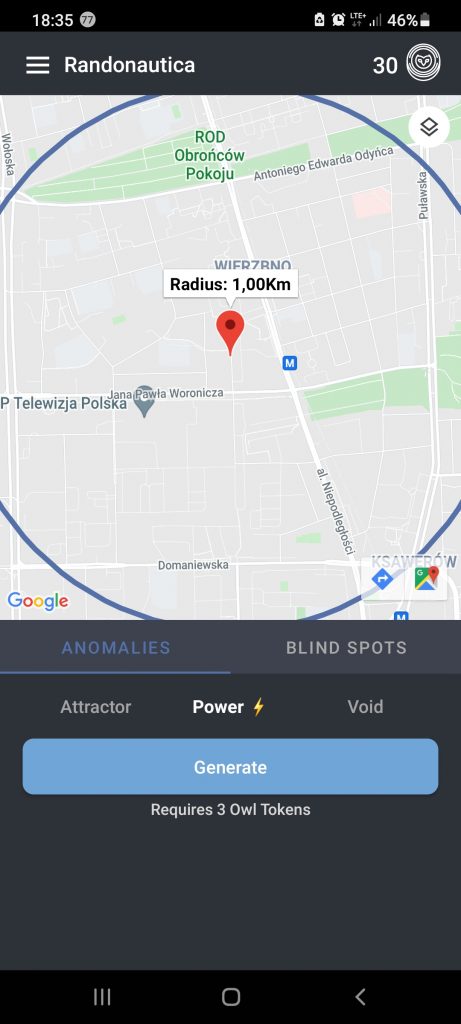
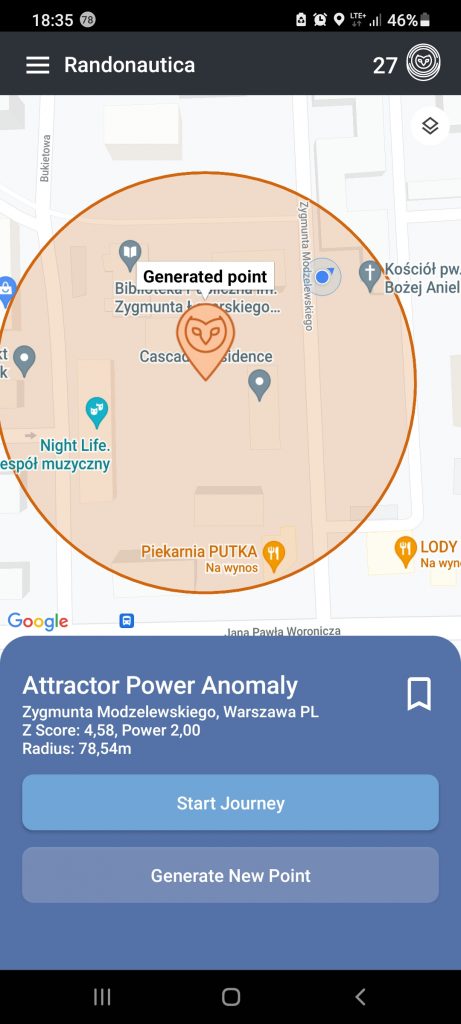
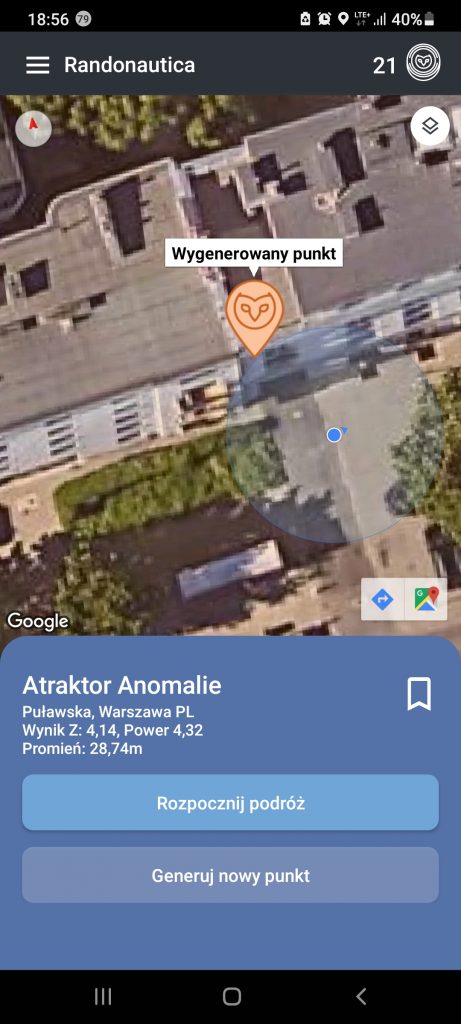
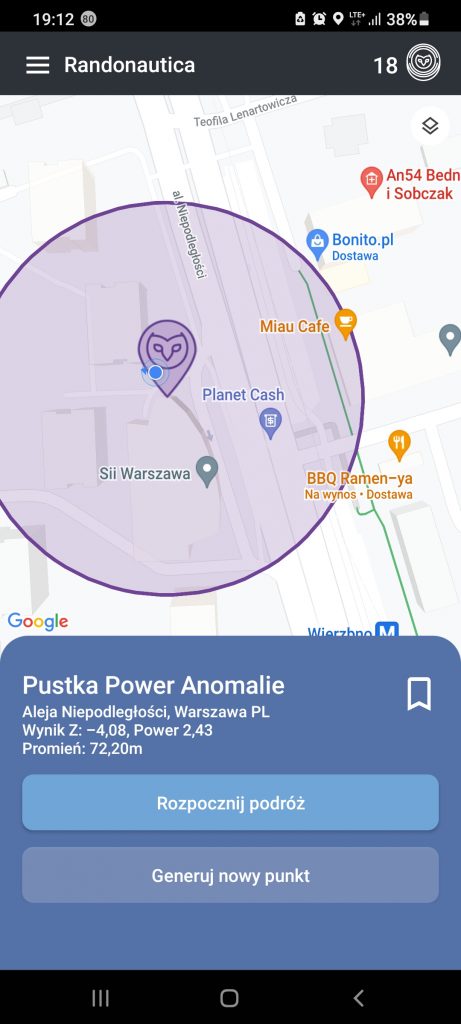
Dotarła do mnie podobno kontrowersyjna aplikacja Randonautica, z „pozytywnym nastawieniem” ruszyłem w kierunku attractorów aby znaleźć miejsce kultu i satanistycznych orgii, lądowiska obcych albo chociaż jakieś zwłoki.




Google mówi coś o „najbardziej ściganym grafficiarzu”, który zakończył swoją nielegalną działalność, jestem fanem street artu i graffiti ale nie mogę powiedzieć, że jestem pod wrażeniem prac tego artysty. Na tym profilu prawdopodobnie znajdują się jego prace. Idźmy dalej.





Nie mogę powiedzieć, że była to najbardziej hardkorowa wycieczka po mieście ale to fakt, że sam z siebie nie wybrałbym tej marszruty. Chyba naturalnym jest, że na zwykły spacerek raczej idzie się wzdłuż ulic, co po jakimś czasie zwyczajnie się nudzi, natomiast randomowość punktu destynacji i azymutu oraz aura tajemniczości dodaje smaczku do zwykłej przechadzki po ośce, w sumie polecam.
Co do gisowego punktu widzenia, raczej nie chce mi się wierzyć, że twórcy ukryli jakąś wyszukaną logikę związana z analizą rastrową i klasyfikacją zdjęć lotniczych. Raczej stawiam na proste generatory punktów po stronie serwera.
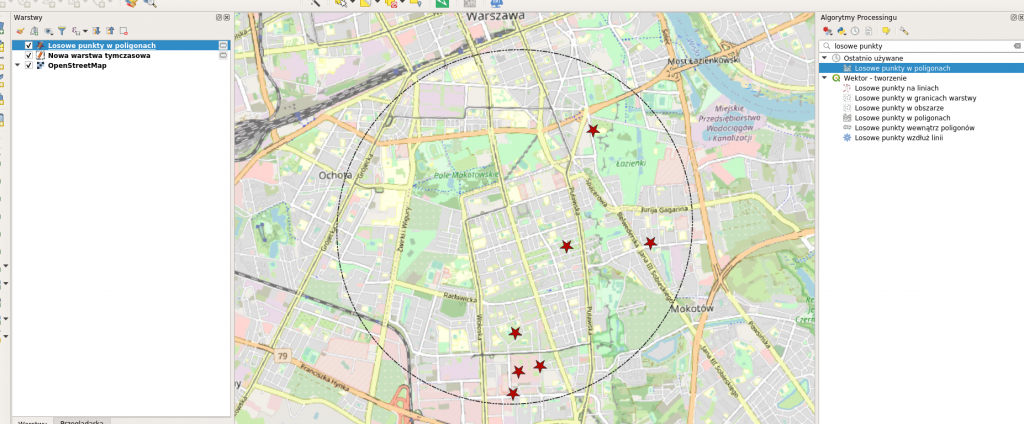
Jeżeli masz potrzebę wygenerowania sobie „mapy losowych punktów Szatana” możesz to zrobić w dwóch prostych krokach przy użyciu QGISa!

Gdybyście potrzebowali zrobić coś takiego w swojej aplikacji służę pomocą. Poniżej javascriptowy pseudo kod z użyciem biblioteki turf.js
import * as turf from '@turf/turf'
let center = [x,y] //albo [y,x] zawsze zapominam xD
let radius = 1 // maksymalny zasięg w kilometrach
let destination = turf.destination(center, radius * Math.random(), 360*Math.random(), {units: 'kilometers'});
console.log(destination.geometry.coordinates)
Jest duże prawdopodobieństwo, że Randonautica robi to w ten sposób. Zmienna center może przyjąć współrzędne GPS, radius to długość promienia okręgu w jakim ma odbyć się losowanie. Azymut na kolejny punkt wyliczy się na podstawie iloczynu 360*Math.random(). Powyższe współrzędne wystarczy wrzucić do obiektu Marker albo czegoś podobnego. Proste.
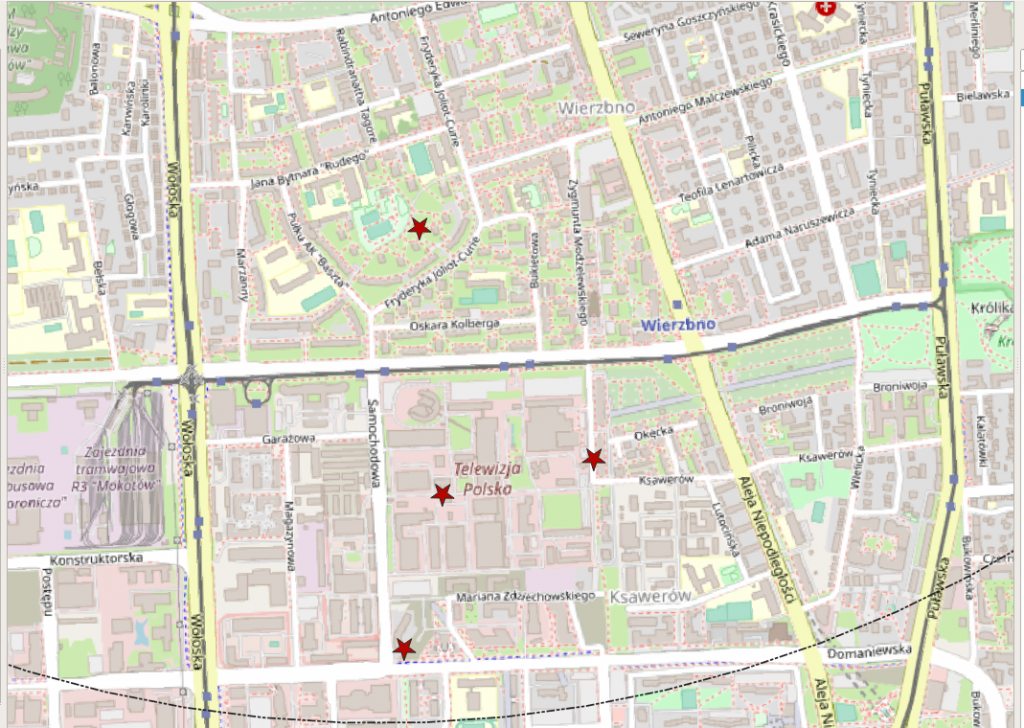
Update: Przypadek? Nie sądzę! Nie zauważyłem w pierwszej chwili, że kilka moich losowych attraktorów wygenerowało się w pobliżu siedziby pewnej telewizji. Ciekawe.

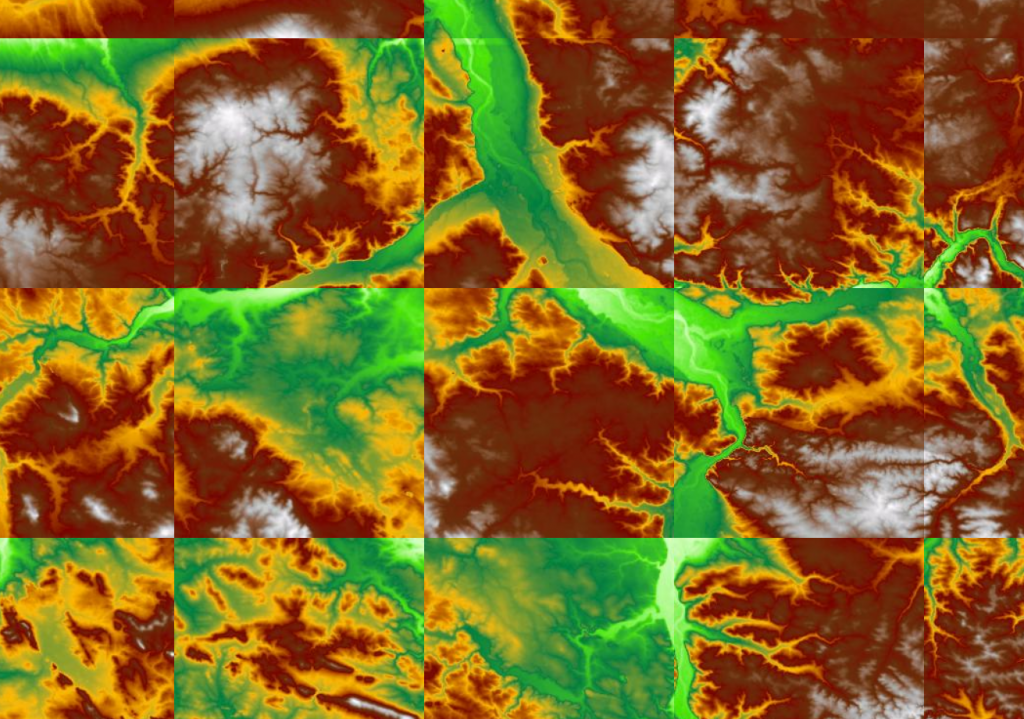
Warstwy NMT z Gugiku wciąż nie dają mi spokoju. Stanąłem przed koniecznością wpięcia tej warstwy do mojej instancji leaflet’a. Wydawało się, że to żaden problem aż do momentu weryfikacji kiedy to mym oczom ukazał sie taki efekt…

Okazuje się, że warstwa nie jest standardowym WMSem. Paleta barwna rozciąga się dynamicznie w kontekście tile’a. Próbowałem napisać własne rozszerzenie do imageOverlay… z wątpliwym sukcesem ale okazało się, że jest już paczka npm – nonTiledLayer, która to załatwia. Po co się więc męczyć?
let hipsoDynamiczna = L.nonTiledLayer.wms('https://mapy.geoportal.gov.pl/wss/service/PZGIK/NMT/GRID1/WMS/Hypsometry', {
layers: 'ISOK_HipsoDyn',
format: 'image/jpeg',
transparent: true,
maxZoom: 21,
version: "1.3.0",
layName: "hipso",
opacity: 0.5
})
.on("loading", (e) => console.log("ładuję", e.target.options.layName))
.on("load", (e) => console.log("załadowałem", e.target.options.layName))
.on("tileerror", (e) => console.log("shit happen", e.target.options.layName))
.addTo(map);
Natrafiłem na rozszerzenie do leaflet.js pozwalający mieszenie warstw WMS. Poniżej przykład z użyciem NMT i ortofotomapy z polskiego GUGIKu. Wydaje się, że efekt jest lepszy niż zabawy z przezroczystością ale kafle renderują się wolniej… czyli jak to zwykle w GISie xD

Rok 2020 dla geoinformatyki jest czymś niesamowitym, od początku roku powstało dziesiątki aplikacji mapowych o tematyce covidowej, w sierpniu GUGIK uwolnił dane przestrzenne a w grudniu Mapbox zrobił update swojej biblioteki javascriptowej wzbogacając ją o możliwość wyświetlania ukształtowania terenu w 3D. Czy coś jeszcze nas zaskoczy? Może Google Maps stanie się darmowe? Leaflet zyska możliwość obracania mapy?
update:
nie wierzę, że to sie dzieje…
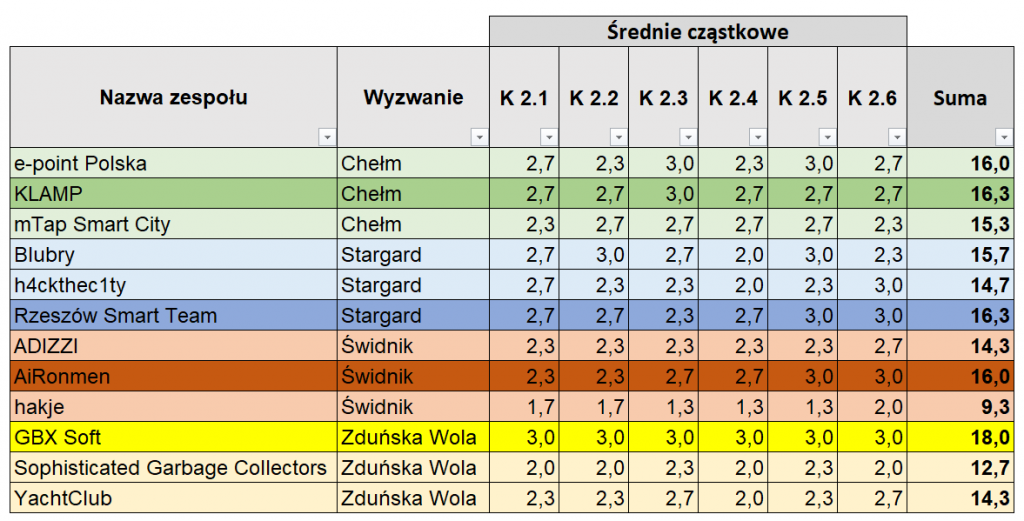
Wspólnie z chłopakami z pracy podjęliśmy decyzję o dołączeniu do eventu organizowanego przez PFR. Celem hackatonu był coś tam pomyśleć coś tam poprogramować rozwiązać problemy trapiące średnie miasta w dobie kryzysu covidowego. Konkurencja była silna, zgłosiło się kilkaset osób. Nasz temat i miasto wybraliśmy po burzliwej dyskusji. Jako drugi, zapasowy, najciekawszy i najtrudniejszy – Świdnik: Mobilność szyta na miarę – analiza ruchu miejskiego w celu pozyskania danych do rozwoju infrastruktury publicznej. Jako pierwszy, temat najbezpieczniejszy i w którym mamy doświadczenie – Chełm: Bezpieczna segregacja odpadów – uszczelnienie systemu gospodarki śmieciowej w celu zmniejszenia ryzyka związanego z odbiorem odpadów medycznych. Celem było zaprojektowanie i przedstawienie MVP aplikacji geoportalowej, która spełni wymagania hackatonu. Przyznam się, że praca przez ponad 48 godziny z drobnymi przerwami na sen, w stresie i nawarstwiających problemach technicznych (linux żondźi) moje umiejętności nieco klęknęły. Wyciągnąłem wnioski, czeka mnie jeszcze sporo pracy własnej ale okazało się, że… zakwalifikowaliśmy się do FINAŁU. Motywujące, rzeczywiście mogliśmy wygrać jednak na ten moment „efekt nieprzegrania” mnie satysfakcjonuje. Gratulacje dla zwycięskiego zespołu. Poniżej link, do naszej prezentacji, występujemy jako pierwsi. Niestety organizatorzy nie włączyli nagrywania i prezentacja jest ucięta na początku. Chętnie udostępnię pełna wersję „prezki”.
Update po podaniu oficjalnych wyników.
No drugie miejsce… cieszy i boli zarazem 😀

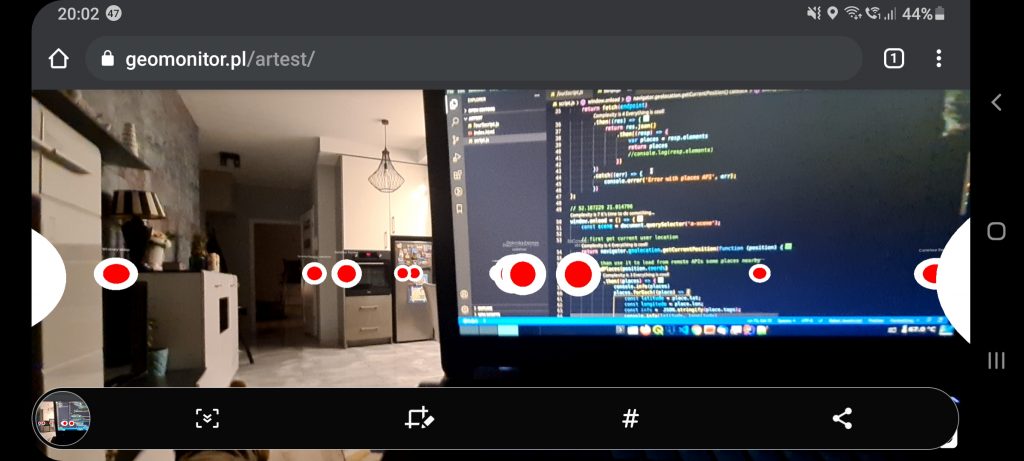
Podejść do rozszerzonej rzeczywistości miałem co najmniej kilka wszystkie zakończyły się technologicznym sukcesem i komercyjną porażką. Generalnie mocno sceptycznie podchodzę do tego typu rozwiązań z użyciem JavaScriptu ale po pierwszej iteracji jestem zafascynowany.

Pierwsza wersja działa bardzo stabilnie, obiekty elegancko wyświetlają się jako nakładka na obraz z kamery. Jestem po jednej próbie w terenie, podszedłem do kilku POIów, które to reprezentują sklepy i o dziwo obiekty na ekranie zwiększały swój rozmiar po przybliżeniu się. Grejtsakces.
Problemy?
GPS działa zadowalająco, poszczególne POI pokrywają się z azymutem w rzeczywistości. Ale… idę o zakład, że punkty są przesunięte o kilka-kilkanaście metrów.
Overpass API dla danych OSM.org. Trzeba się mocno zmóżdżyć, żeby się do nich dobrać. Pierwsza wersja wyświetla tylko część sklepów w okolicy. Niestety operatorzy/kartografowie OSMu w niespójny sposób mapują obiekty. Api zwraca część sklepów jako punkty, a część jako linie(!). No upierdliwe to ponieważ trzeba dobrze napisać query a potem poprawnie obsłużyć po stronie klienta.
Zachęcam do testów. Link będzie dostępny jeszcze przez jakiś czas.
Update 1
Umożliwiłem interakcję. Wystarczy najechać kursorem na obiekt a wyświetlą się informacje na jego temat.
Projekt z kategorii „pomiędzy szaleństwem, kreatywnością a głupotą”. Nie znalazłem nic podobnego na necie więc warto spróbować tego podejścia, żeby chociaż móc powiedzieć że byłem „pierwszym”, nawet jeżeli projekt upadnie z jakiegoś powodu.
O co chodzi?
Integracja różnego rodzaju danych przestrzennych zawsze wywoływała u mnie szybsze bicie serca, to pewnie skrzywienie zawodowe „gisowca” ale po prostu lubię patrzeć na kilka pozornie nie związanych ze sobą map. Dodając do koncepcji, aktualną koronawirusową modę na real-time-dashboardy wychodzi mi coś takiego.
Dlaczego nie zrobić kolejnej aplikacji?
Powodów jest kilka. Przede wszystkim to czas na wytworzenie takiego wrappera. Po drugie to też czas na „ogarnięcie danych od dostawców”, poza informacjami meteo, większość z nich jest stosunkowo trudno dostępna. Po trzecie. Nie będzie Ci się chciało w to klikać… apke raz zainstalujesz i zapomnisz… adres url dodasz do zakładek… i zapomnisz a na youtubie siedzisz cały czas więc jest szansa, że ten youtube ci przypomni o projekcie xD
Jak to działa?
Jak używać?
Domyślam się, że nie będziesz siedział przed komputerem i oglądał pogodę ale jeżeli przebywasz w swoim high-techowym biurze i masz wolny monitor zawieszony gdzieś na ścianie to obok jenkinsa, nieprzechodzących testów i generujących się raportów, widok kolorowych map w trybie pełnoekranowym będzie wyglądał bardzo profesjonalnie 😛
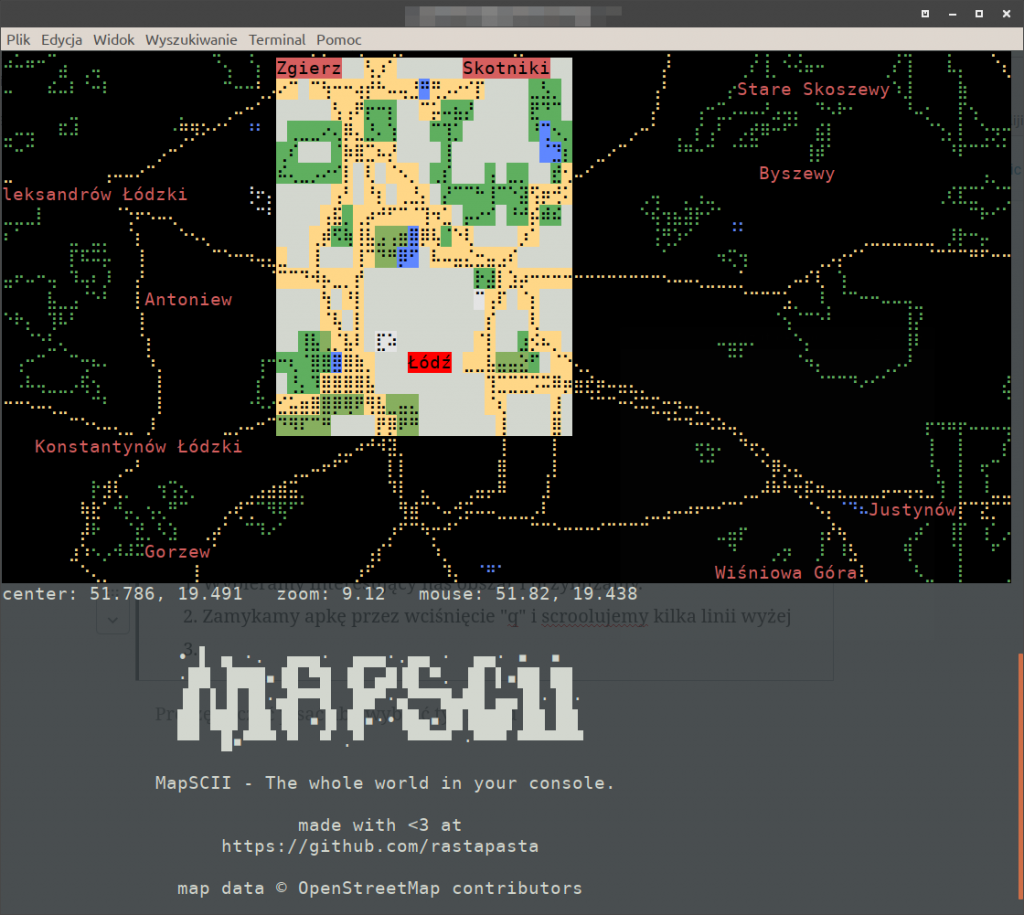
Fajne. Świetny to pomysł żeby wyświetlać mapy w Braillu. Cała akcja odbywa się przez telnet w terminalu. Wystarczy wklepać:
$ telnet mapscii.me
To chyba jedna z najbardziej nerdowskich rzeczy jakie widziałem w tym tygodniu ale rzeczywiście da się z tego korzystać. Na najwyższych zoom levelach spokojnie da się odczytać geometrię dróg i budynków, obiekty topograficzne oraz POI. Obsługa jest banalnie prosta, strzałkami przesuwamy widok mapy, klawisz „a” i „z” przybliża/oddala mapę. Można używać też pokrętła myszy.
Nie znam się na drukarkach do pisma Braill’a ale idę o zakład, że jakoś da się wytłoczyć kropeczki. Co zrobić aby uzyskać taki wydruk?

Trochę szkoda informacji o kolorach ale osobom niewidomym nie powinno to przeszkadzać(xD). Całość prezentuję się tak jak poniżej. No nieźle.
⠀⠀Zgierz⠀⢱⡜⠀⠀⢀⣀⡀⠀Skotniki⠀⠀⠀⠀⠀⠀
⠤⠒⠁⠀⠀⠹⡍⠑⢚⡟⠑⠢⠤⠭⣙⡣⠔⠉⢡⠃⠀⠀⠀⢠⣌⣆⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠘⣆⡞⢫⠒⡆⠀⠀⠰⣒⣲⣷⠉⠀⠀⠀⠀⠧⣍⠀⠀⠀⠀⠀⠀
⠀⠀⠀⡤⠤⠋⢢⡞⡦⣠⠃⢱⠀⠀⠀⠀⡼⠀⠀⠀⠀⠀⠀⠀⢁⣵⡢⠀⠀⠀⠀
⠀⠀⡜⠀⠀⠀⠀⣿⠽⡤⠓⢎⡀⠀⠀⠀⡇⠀⠀⠀⠀⠀⠀⠀⠀⢸⣏⠀⢀⠔⠊
⠀⠘⠒⠤⠤⠒⠉⡇⠀⢳⠀⠀⠈⢢⠀⠘⢢⣤⣀⠀⢰⠴⣲⠤⢄⣮⡤⠊⠁⠀⠀
⢵⠀⠀⠀⠀⠀⡸⠁⠀⠀⣣⣠⠤⠤⢧⠀⡇⠀⠈⢁⡸⠀⣰⣏⢿⣫⠃⠀⠀⠀⠀
⠀⠀⠀⠀⠀⢠⡿⣖⢰⡏⠁⠀⣀⣀⡸⡝⠦⣸⠉⠁⠀⠀⠀⢸⠉⠉⠁⠀⠀⠀⠀
⠀⠀⠀⠀⢠⠏⠋⠙⠀⡿⢾⣼⣿⡟⠁⡇⠀⠈⢆⡀⠀⢀⠔⠁⠀⠀⠀⠀⠀⠀⠀
⠙⠒⠢⠤⣘⣆⠀⠀⣸⠀⠀⠀⠋⠀⠀⠉⠉⠉⢒⣞⣷⠫⡀⣀⣀⣀⣀⣀⣀⣀⣀
⠀⠀⠀⠀⠀⠹⡑⠒⡏⠀⠀⠀⠀⠀⠀⠀⠀⠀⠈⠒⣻⠓⠛⡅⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⢇⠀⡇⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢠⠃⠀⠀⢣⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⣴⠀⠈⣆⡇⠀⡖⣢⠀⠀⠀⠀⠀⠀⠀⢸⠀⠀⠀⣀⣣⡀⠀⠀⠀⠀⠀
⡤⠤⢤⠘⣿⣷⣦⣼⣧⡀⠉⠀⠀⠀⠀⠀⠀⠀⠀⠸⣀⣀⣘⠽⠂⠈⠢⣀⠀⠀⠀
⠃⠀⠀⢇⠘⣿⣿⣿⣿⣧⠀⠀Łódź⠀⠈⠉⠉⡟⠛⠛⣓⣒⣒⣦⣤⣵⢤⣄
⠦⠒⣒⢭⣶⣿⣿⣿⣿⠻⣇⠀⣀⡀⠀⠀⠀⠀⠀⠀⢻⠉⠉⠁⠀⢠⠋⠀⠉⠛⠓
⠒⠉⠻⡿⠛⠿⠏⠀⠀⠀⡿⡿⠿⠇⠀⠀⠀⠀⠀⠀⠲⡇⠀⠀⠀⢸⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢀⡠⠞⠻⣷⡀⠀⠀⠀⠀⠀⠀⠀⠀⡇⠀⠀⠀⡿⠀⠀⠀⠀⠀
⠀⠀⠀⣀⡠⠔⠊⠉⠀⠀⠀⡇⡇⠀⠀⠀⠀⠀⠀⠀⢀⡇⠀⠀⠀⡇⠀⠀⠀⠀⠀
⣤⣶⣯⡁⠀⠀⠀⠀⠀⠀⠀⠹⡇⠀⣄⠀⠀⠀⣠⣤⠴⠇⠀⠀⢰⠃⠀⠀⠀⠀⠀
⠙⠻⡝⠁⠀⠀⠀⠀⠀⠀⠀⠀⢻⣾⠈⠳⢔⡩⠕⠶⢤⣄⣀⡠⠼⠀⠀⠀⠀⠀⠀
⠧⠊⠀⠀⠀⠀⠀⠀⠀⠀⢀⡔⠁⠀⢻⡚⠋⠀⠀⠀⠀⠀⠀⠈⠉⠉⠒⠒⠒⠒⠉
⠀⠀⠀⠀⠀⠀⠀⠀⠀⣠⠟⠀⠀⠀⠀⢳⡀⠀⠀⣀⣀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢀⡴⠃⠀⠀⠀⠀⠀⠀⢳⡀⠀⠈⠁⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⢀⣀⣠⠚⢀⣀⠀⣤⡠⢄⠀⠀⠀⠙⠤⡤⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠉⠓⠒⠊⠉⡰⠁⠸⠿⠛⠘⣿⣇⡀Starowa Góra⠀⠀⠀⠀⠀
Ciekaw jestem opinii osób niedowidzących, z tego co wiem to postrzeganie przez Nich przestrzeni miejskiej to również interesująca sprawa. Trzeba będzie się zmóżdżyć nad przygotowaniem jakiegoś webserwisiku z użyciem tego cuda.
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
Wciąż liczę, że znajdę czas na doprowadzenie tego projekciku do przyzwoitego stanu. Nie będę rozwodzić się co jest w nim unikalnego po prostu pooglądaj sobie stare mapy mojego rodzinnego miasta.
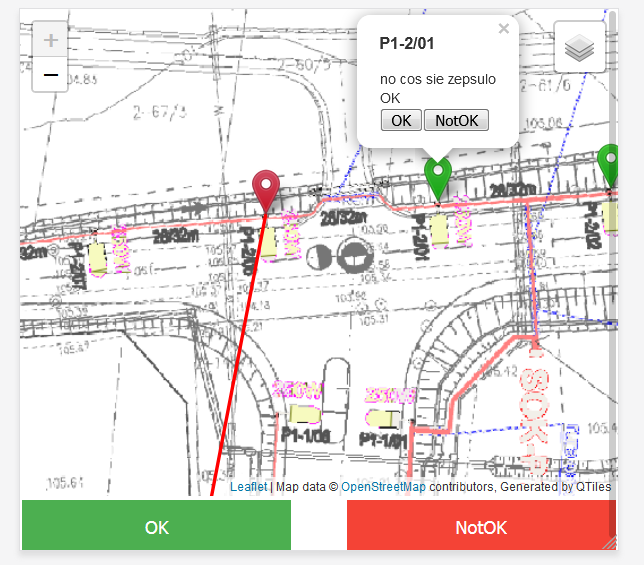
Chyba z 5 lat pracowałem przy mapach drogowych. Na co dzień miałem z nimi do czynienia z perspektywy lotu ptaka jak i ze zdjęć sferycznych z samochodów a’la google street view. Okazuje się, że do autostrady (poza pasami i manewrami) przypięty jest szereg zjawisk i obiektów, którymi ktoś się zajmuje i które warto mapować. Po konsultacji ze znajomym administratorem autostrady i rozpoznaniu potrzeb przygotowałem dwa POCe oparte o leafletjs i mapbox gl.
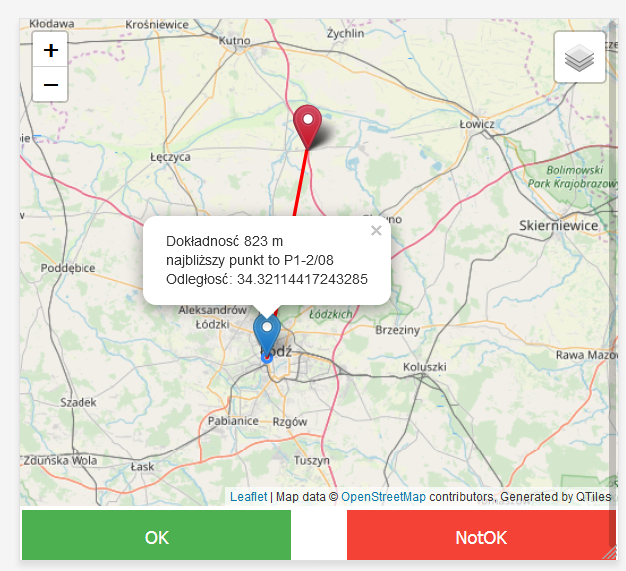
Pierwszy, przyjmował szalone śmiałe założenie, że aplikacja na podstawie aktualnej pozycji GPS operatora jadącego w aucie technicznym znajdzie najbliższy obiekt do inwentaryzacji a użytkownik zmieni jego stan bądź status jednym kliknięciem. Cel udało się zrealizować, jednak obawiamy się potencjalnych błędów wynikających z prędkości jazdy i niedokładności smartfonowego gps’a.


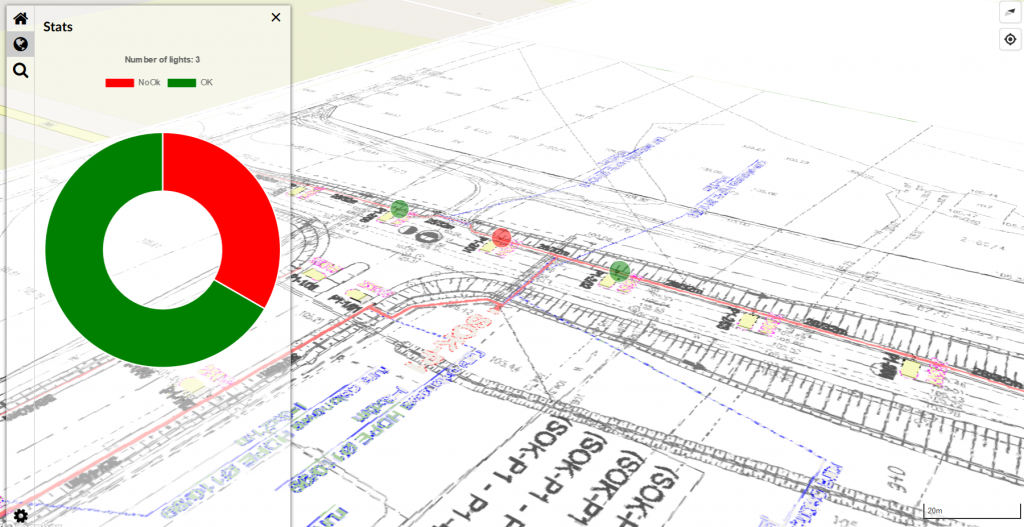
Drugi POC to dashboard oparty o mapbox wizualizujący dane przestrzenne z możliwością zmiany stanu, wyszukiwania obiektów na podstawie ich statusu oraz obliczający statystki.

Kolejnym „kejsem” było uzyskanie podkładu z mapy zasadniczej i tutaj chciałem szczególnie pogratulować braku zasług dla generalnejdyrdyrdyrblabla że temat utrudniają. Cóż, nadałem referencję przestrzenną i zrobiłem TMSa aby móc korzystać z podkładu w innych klientach. Szczerze liczę, że projekt nie umrze i znajdzie się budżet na realizację.
Na fali serialu HBO o przygodach „sowieckich fachowców” i „testach na produkcji” poczułem silną potrzebę wsparcia kolegów zajmujących się urbexem w okolicach czarnobylskiej elektrowni.
Moim podstawowym celem było stworzenie aplikacji PWA działającej w trybie offline w oparciu o bibliotekę Mapbox GL JS.
Co sie udało?
PWA: Wdrożone, apka pozwala się zainstalować na pc i smartphonach z Androidem.
Mapbox GL: Kilkoma brzydkimi hackami udało się „odciąć” od płatnych vector-tile’i i przygotować wstępną formę wizualizacji dróg oraz trójwymiarowe budynki.
Podkład: Celem było stworzenie własnej „postarzanej” warstwy rastrowej, która ma nadać „postapokaliptyczny” klimat. Dokumentacja nie podaje jakiegoś „oczywistego” rozwiązania na referencję takiej grafiki. Użyłem gimpa, qgisa i danych o pokryciu terenu z OSM.
Powyższa mapa jest interaktywna, możesz poscrollować i spróbować zainstalować apkę z tego linku.
Bardzo mocno brakuje mi merytorycznych danych o „zonie”, nawiązałem kontakt z osobą, która to wydaje mapę okolicy na papierze, niestety dane nie są w „gisowym” formacie, a powyższy nie jest skłonny do współpracy… Samej „brudnej roboty” przy tym projekcie jest jeszcze sporo, ale kluczowe funkcjonalności zostały uzyskane.
Co dalej?
UI: mam przygotowaną wstępną formę, i kilka podstawowych funkcjonalności. Pozostaje tylko wektoryzować punkciki…
AR: To będzie formalność.