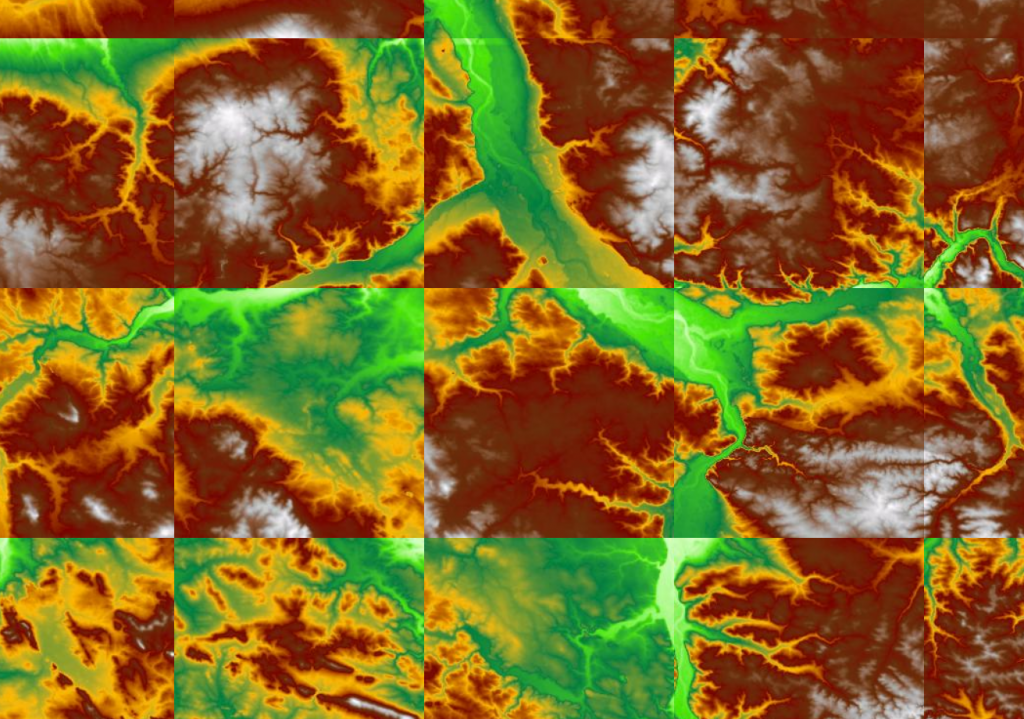
Warstwy NMT z Gugiku wciąż nie dają mi spokoju. Stanąłem przed koniecznością wpięcia tej warstwy do mojej instancji leaflet’a. Wydawało się, że to żaden problem aż do momentu weryfikacji kiedy to mym oczom ukazał sie taki efekt…

WTF?!
Okazuje się, że warstwa nie jest standardowym WMSem. Paleta barwna rozciąga się dynamicznie w kontekście tile’a. Próbowałem napisać własne rozszerzenie do imageOverlay… z wątpliwym sukcesem ale okazało się, że jest już paczka npm – nonTiledLayer, która to załatwia. Po co się więc męczyć?
let hipsoDynamiczna = L.nonTiledLayer.wms('https://mapy.geoportal.gov.pl/wss/service/PZGIK/NMT/GRID1/WMS/Hypsometry', {
layers: 'ISOK_HipsoDyn',
format: 'image/jpeg',
transparent: true,
maxZoom: 21,
version: "1.3.0",
layName: "hipso",
opacity: 0.5
})
.on("loading", (e) => console.log("ładuję", e.target.options.layName))
.on("load", (e) => console.log("załadowałem", e.target.options.layName))
.on("tileerror", (e) => console.log("shit happen", e.target.options.layName))
.addTo(map);
Możesz pomerdać pokrętłem myszy aby zobaczyć efekt. Wersja pełnoekranowa tutaj.
Idea jest prosta, pobierany jest obrazek o szerokości i wysokości obliczonym na podstawie BBOXa okna mapy a histogram liczy się po stronie serwera. Działa zadowalająco ale wolno czyli jak to zwykle w gugiku xD