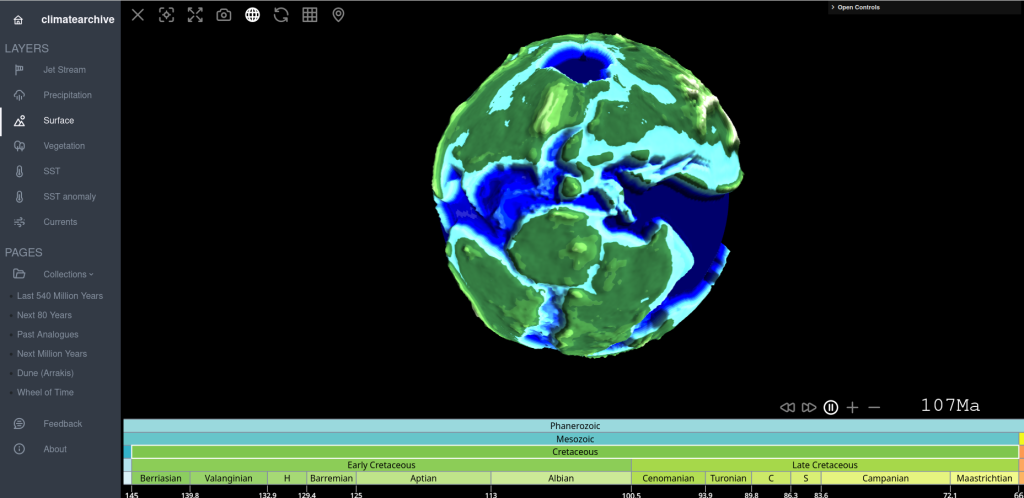
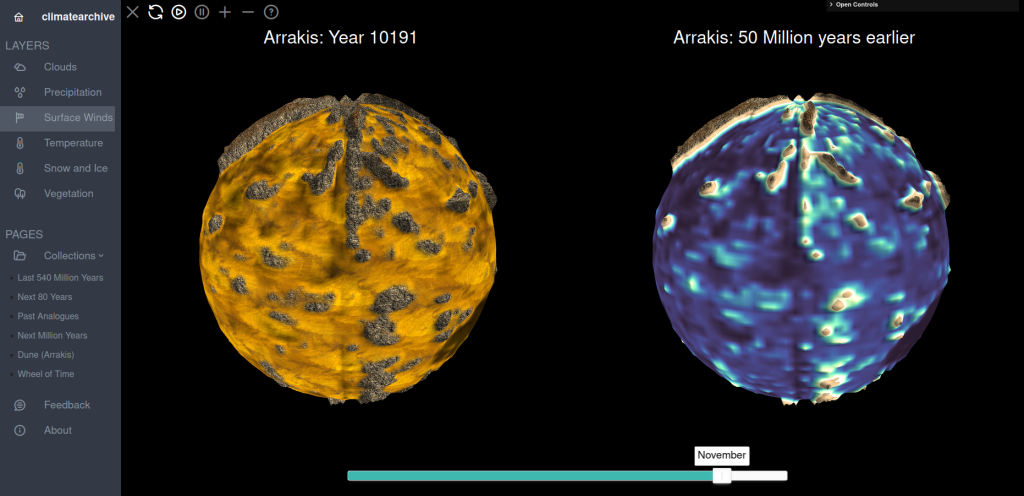
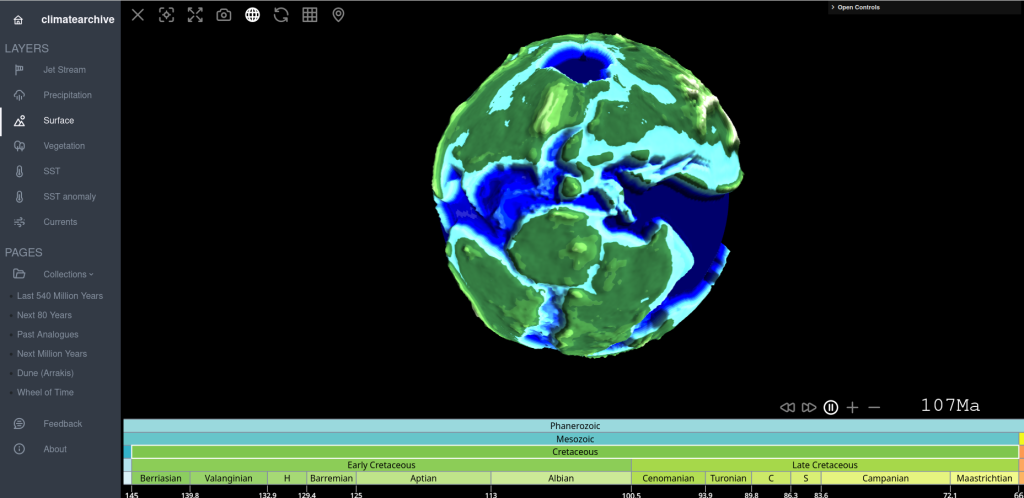
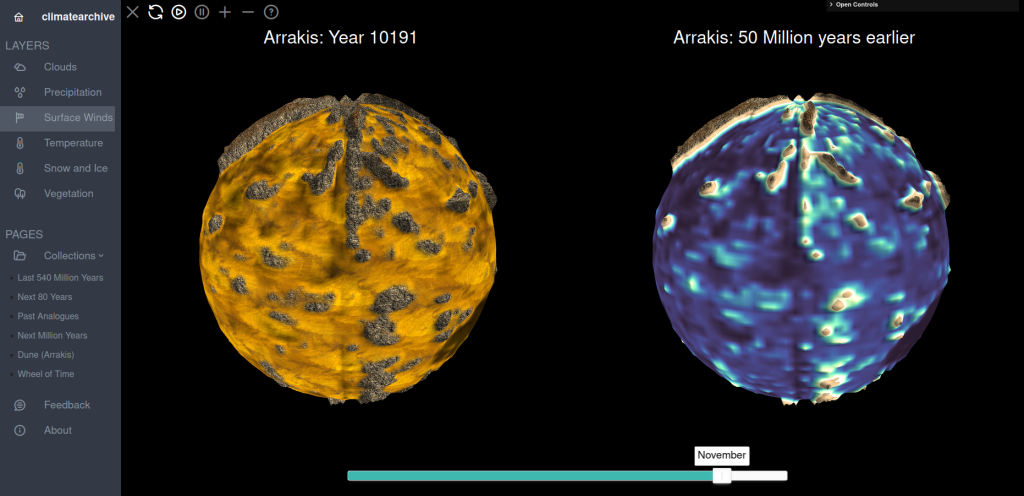
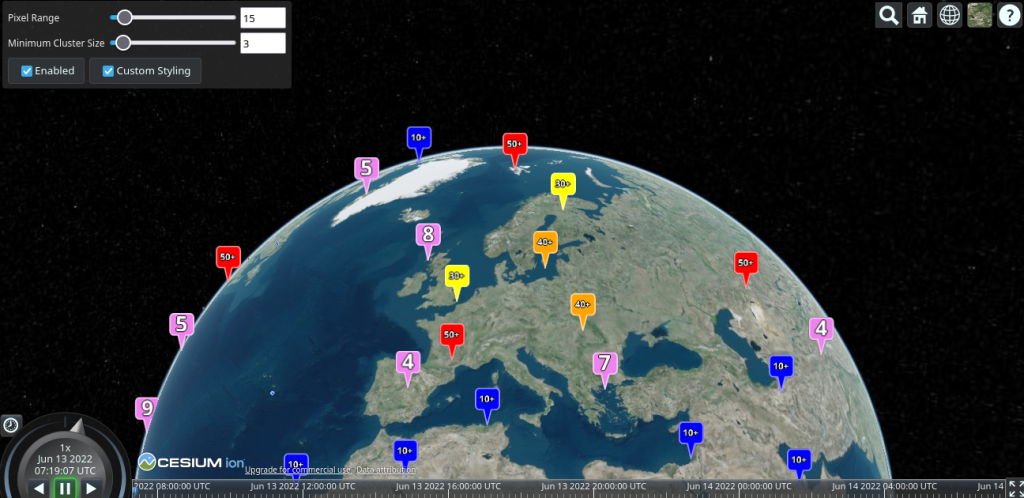
Kolejna stronka prezentująca symulacje modeli klimatycznych na trójwymiarowym globie, o której musicie mi przypomnieć gdybym znów studiował geologię.

Wielki plus za Diunę 😀

Kolejna stronka prezentująca symulacje modeli klimatycznych na trójwymiarowym globie, o której musicie mi przypomnieć gdybym znów studiował geologię.

Wielki plus za Diunę 😀

Update z końcówki roku 2022. Wspólnie z kolegami z Leica Geosystems udało się wydevelopować funkcjonalność logowania danych o powierzchni terenu. Odpowiadam w pewnym stopniu za ostatnią część procesu czyli wizualizację przeprowadzonych pomiarów na trójwymiarowym globie.
*Tak, wiem, że legenda jest odwrócona.
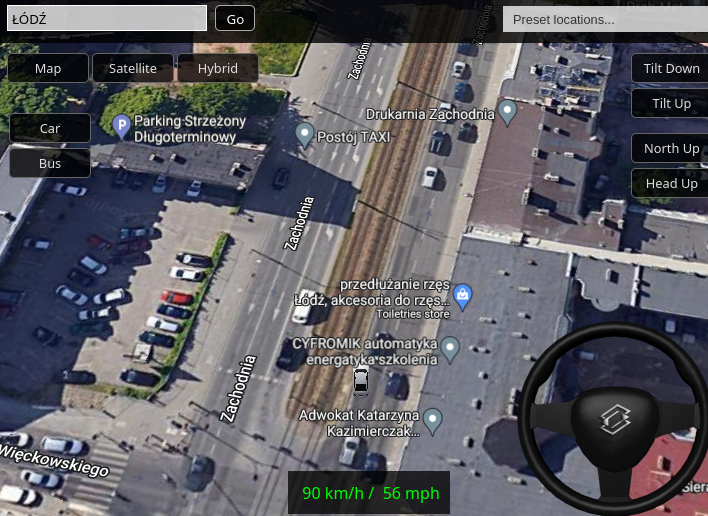
Wszyscy znacie moją opinię na temat Google Maps… ale ta apka jest satysfakcjonująca.

Chyba coś naprawiają…



Na krótki urlop wybraliśmy Parki Narodowe Szwajcarii Czeskiej i Saskiej , które to jak sama nazwa wskazuje znajdują się w Niemczech i Republice Czeskiej. Miejsce jest znane i urokliwe, polecam się wybrać. Ciekawym jest fakt o którym wiedzieli wszyscy oprócz mnie, że w lipcu tego roku miał tam miejsce pożar, który strawił spory fragment lasu. Zobaczmy jak sytuacja wygląda w terenie i na zdjęciach satelitarnych.






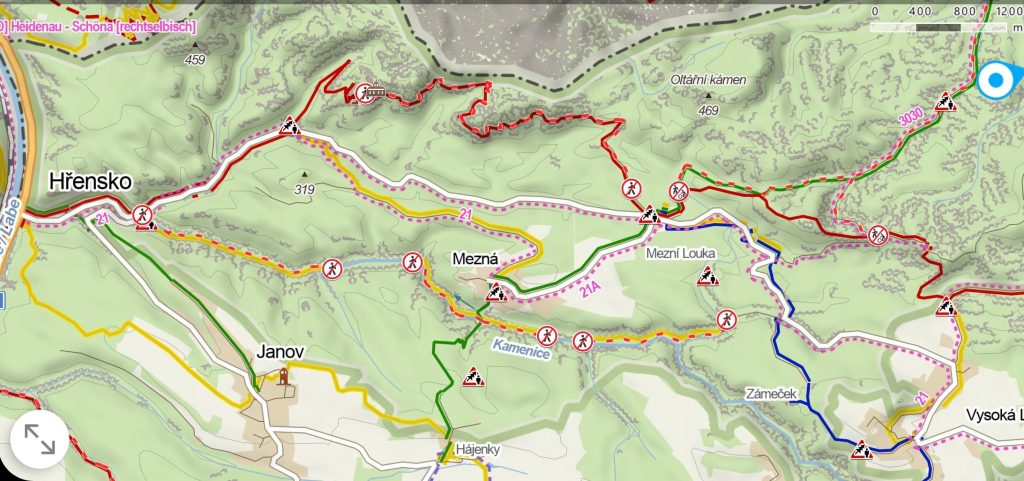
Mapy.cz – aplikacja mapowa warta osobnego wpisu. Miałem świadomość jej istnienia ale jakoś nie było okazji przetestować w terenie. Największym plusem są restrykcje na szlakach. Większość ścieżek jest zamknięta dla turystów mogą też występować zagrożenia w postaci spadających gałęzi, drzew etc. Potwierdzam 100% skuteczności i dokładności poniższej mapki chociaż gdybym sprawdził ją wcześniej kto wie czy wybralibyśmy się w to miejsce.

Porównanie zdjęć satelitarnych Sentinel-2-L2A z 5.10 i 15.10. Przypominam, że 8.10 miał tam miejsce incydent bombowy.
Nie chciało mi się Bardzo dużo pracowałem więc nowy wpis pojawia się dopiero na koniec roku. Zmieniło się wszystko miejsce pracy, miejsce zamieszkania i stack technologiczny. Ta notka miała być dłuższą rozprawką na temat zagadnień i problemów przy tworzeniu map ciepła na trójwymiarowym globie ale nie będzie, gdyż na youtube pojawiły się materiały gdzie kol. Dean prezentuje całość rozwiązania, które miałem okazję współtworzyć.
poniżej filmik marketingowy…
Wniosek na rok 2022: Development aplikacji web-gisowej w trójwymiarze jest trudny 😀

Kilka nie-najpięknieszych fotek z wyjazdu.

Na szczęście robię zdjęcie każdej tablicy informacyjnej jaką napotkam. Jest to skrzywienie zawodowe, którego nabawiłem się na studiach. Okazuję się to przydatne gdyż dzięki temu nie muszę męczyć się nad treścią wpisu xD
Fajnie czasami dowiedzieć się czym tak na dobrą sprawę zajmuję się na co dzień. Poniżej filmik kolegów z branży prezentujący ten fach. Bardzo lubię fragment od 6:32s.

To miłe od czasu do czasu coś wygrać. Więcej informacji o konkursie pod tym linkiem a na filmie poniżej krótkie demko prezentujące projekt, który mam zaszczyt współtworzyć jako frontend GIS developer.
Oj męczy mnie ten temat. Cieszy fakt, że pierwsze próby wyglądają obiecująco.
Na blogu firmowym droneradar.eu pojawił się wpis informujący o wstrzymaniu prac nad utrzymaniem i rozwojem aplikacji DroneRadar. Pomimo faktu, iż od lat nie jestem czynnym operatorem UAV chciałem wyrazić ubolewanie i smutek z powodu nieznanej przyszłości projektu.

Jakiś czas temu udało mi się porozmawiać z Właścicielem, rozmowę wspominam bardzo dobrze, niestety z kilku powodów nie udało się wejść we współpracę lecz pomimo to mocno kibicuję zespołowi developującemu apkę, gdyż w 2015 roku…. wpadłem na ten sam pomysł… Zaraz po kupnie drona DJI Phantom2 do mojej świadomości dotarła informacja, że „nie, nie, nie, nie wszędzie możesz latać kolego” po czym wpadłem do „piekła regulacji prawnych i map przestrzeni powietrznej”. Po wstępnym rozeznaniu merytorycznym, przystąpiłem do wektoryzacji stref i pisania apki na androida. Udało się uzyskać takie ficzery:
– wpięcie warstw NMT, OpenWeather i podstawowych informacji krajobrazowych.
– budynki 2,5d, wyznaczanie zacienienia terenu oraz kalkulatorki do obliczania „złotej godziny”
– wyznaczanie stref zasięgu aparatury RC
– zapisywanie własnych POI użytkownika
– analiza i wyświetlanie „stref zakazu”, apka mówiła czy potrzebujesz zezwolenia czy nie.
– geolokalizacji i korekty pomiaru GPS
Niestety przez studia, pracę na pełen etat, „żyćko” i konkurencję w postaci DroneRadar projektu nigdy nie ukończyłem. Przyznam się szczerze, że ilość pracy, którą trzeba byłoby włożyć mocna mnie przytłoczyła, chyba nie da się być kartografem, programistą i specjalistą od lotnictwa i dronow w jednym. Szkoda. Poniżej filmik prezentujący moja apke w działaniu(po latach nie czuję już wstydu żeby pokazywać nieudane rzeczy). Użyłem leaflet.js, phonegap i hehejQuery.xd.
Chciałbym życzyć powodzenia twórcom DroneRadar i podziękować za inspirujący produkt. Aplikację można pobrać tutaj
Uwaga! Ważna wiadomość dla wszystkich specjalistów z branży. Pojawił się dość krytyczny dataset (pokrycie dla całego kraju) który może mieć istotny wpływ na przyszłość.
Mapa dostępna pod linkiem. Można sobie wyeksportować KMLa.
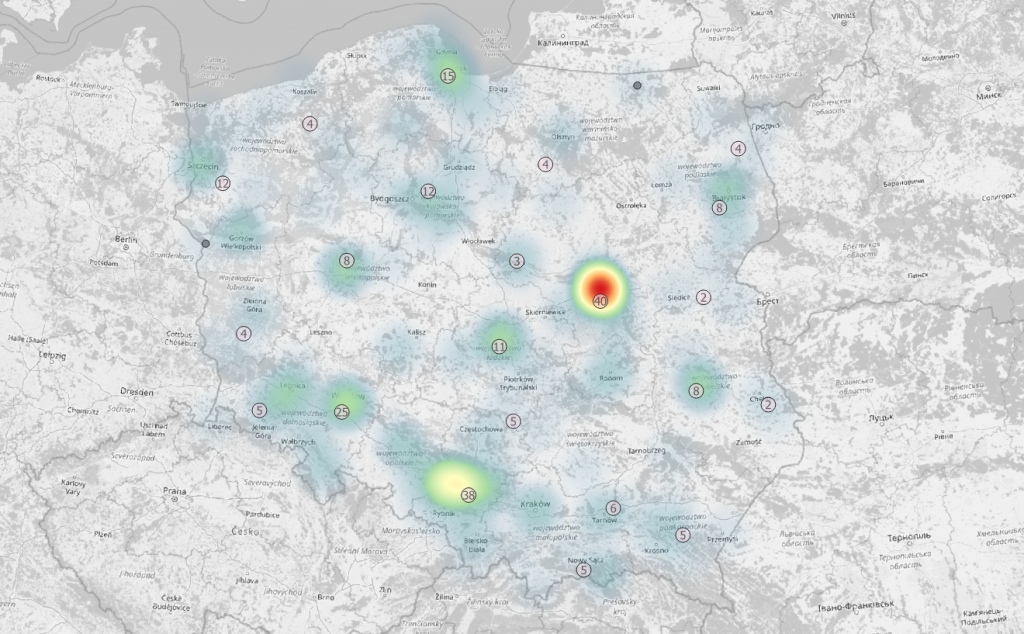
Nie warto pisać o zawartości filmów, bo dobrze wiem Drogi Czytelniku, że znasz prawdopodobnie jakieś 90% z nich. Fakt jest taki, że dzięki użytkownikowi RonaldinhoTHC możemy sprawdzić gdzie dzieje się akcja filmów oraz ustalić w jaki sposób rozmieszczeni są osobnicy z lewej części rozkładu Gaussa dla IQ na terenie Polski. Co prezentuje poniższa mapka.

Zastosowano klasteryzację punktów i mapę skupień. Wnioski wysuwają się same… Warszawa jest najlepszym dostarczycielem lolcontentu, Śląsk tuż za nimi. Jakoś mnie to nie dziwi xD
Dokąd zmierzasz drogi gugiku? Czy mogę wysłać do ciebie requestów bez liku? Czy udostępnisz jakieś nowe dane? Czy wciąż tylko formularze na prawokliku zje....
Nawiązując do ostatniej afery o opłacie reprograficzną, chciałbym zwrócić uwagę na fakt, że od lat jestem niszowym-nieczytanym-blogerem-poetą. Powyżej moja fraszka geoinformatyczna, gdzie mogę odebrać swoją dolę?
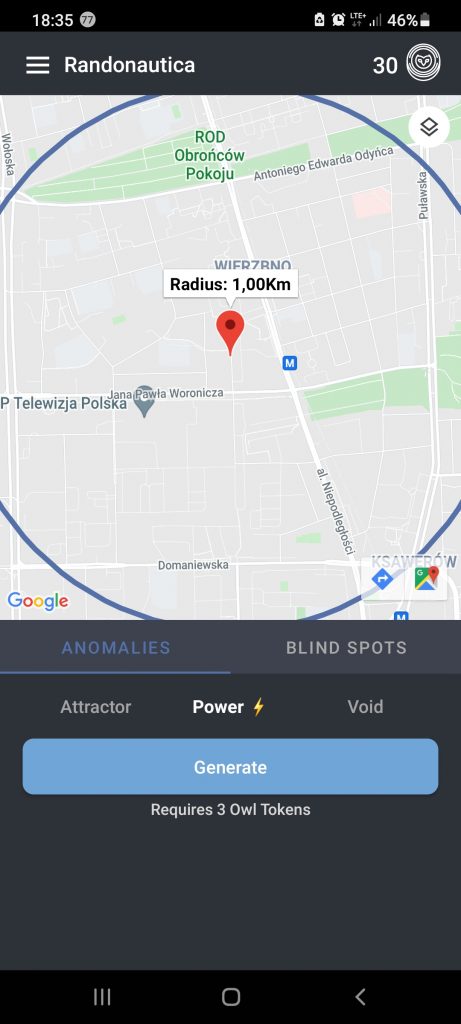
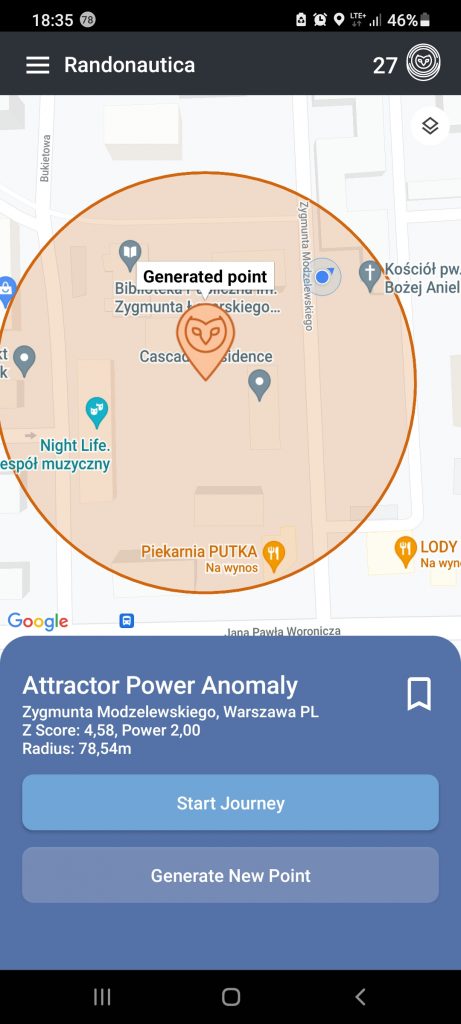
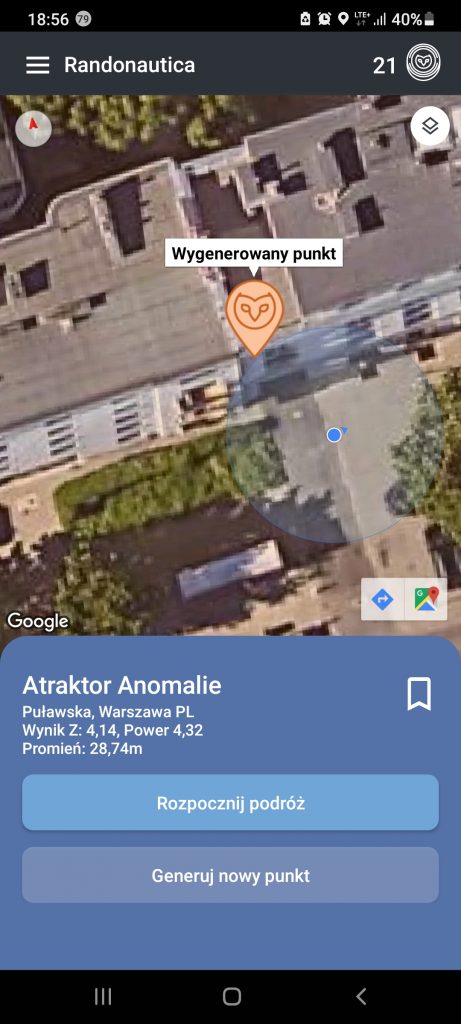
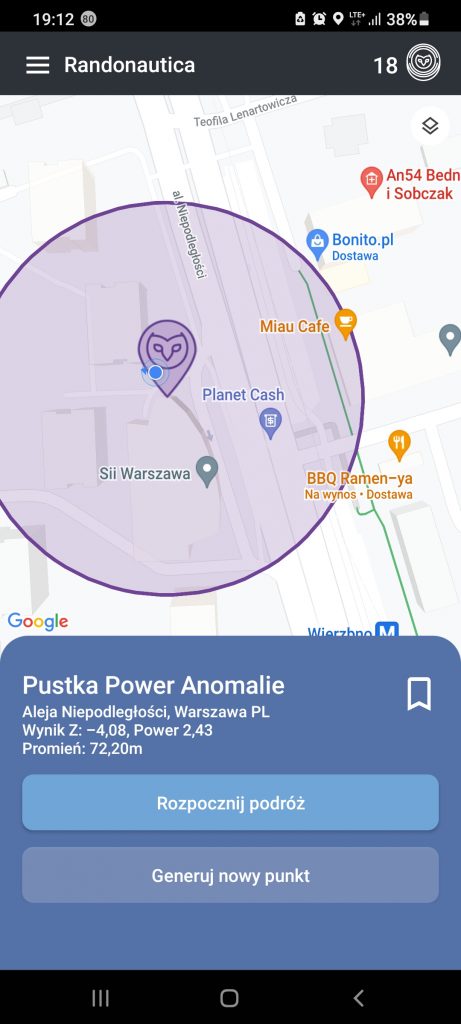
Dotarła do mnie podobno kontrowersyjna aplikacja Randonautica, z „pozytywnym nastawieniem” ruszyłem w kierunku attractorów aby znaleźć miejsce kultu i satanistycznych orgii, lądowiska obcych albo chociaż jakieś zwłoki.




Google mówi coś o „najbardziej ściganym grafficiarzu”, który zakończył swoją nielegalną działalność, jestem fanem street artu i graffiti ale nie mogę powiedzieć, że jestem pod wrażeniem prac tego artysty. Na tym profilu prawdopodobnie znajdują się jego prace. Idźmy dalej.





Nie mogę powiedzieć, że była to najbardziej hardkorowa wycieczka po mieście ale to fakt, że sam z siebie nie wybrałbym tej marszruty. Chyba naturalnym jest, że na zwykły spacerek raczej idzie się wzdłuż ulic, co po jakimś czasie zwyczajnie się nudzi, natomiast randomowość punktu destynacji i azymutu oraz aura tajemniczości dodaje smaczku do zwykłej przechadzki po ośce, w sumie polecam.
Co do gisowego punktu widzenia, raczej nie chce mi się wierzyć, że twórcy ukryli jakąś wyszukaną logikę związana z analizą rastrową i klasyfikacją zdjęć lotniczych. Raczej stawiam na proste generatory punktów po stronie serwera.
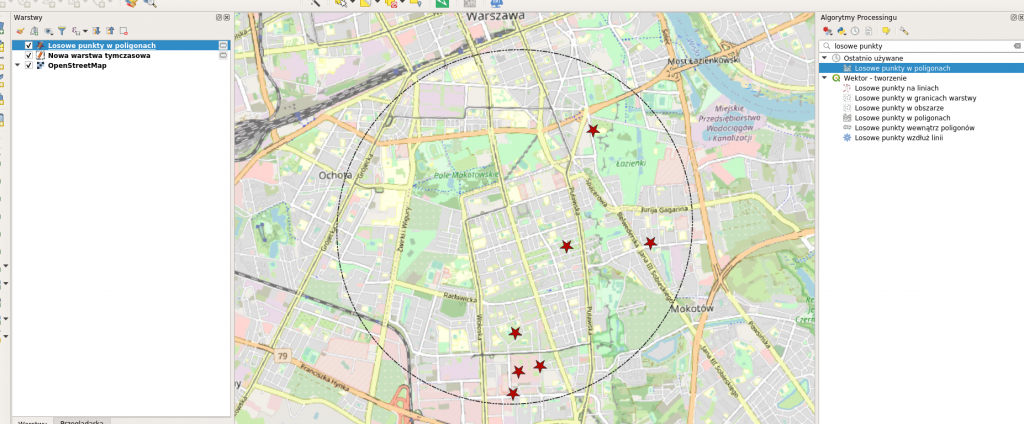
Jeżeli masz potrzebę wygenerowania sobie „mapy losowych punktów Szatana” możesz to zrobić w dwóch prostych krokach przy użyciu QGISa!

Gdybyście potrzebowali zrobić coś takiego w swojej aplikacji służę pomocą. Poniżej javascriptowy pseudo kod z użyciem biblioteki turf.js
import * as turf from '@turf/turf'
let center = [x,y] //albo [y,x] zawsze zapominam xD
let radius = 1 // maksymalny zasięg w kilometrach
let destination = turf.destination(center, radius * Math.random(), 360*Math.random(), {units: 'kilometers'});
console.log(destination.geometry.coordinates)
Jest duże prawdopodobieństwo, że Randonautica robi to w ten sposób. Zmienna center może przyjąć współrzędne GPS, radius to długość promienia okręgu w jakim ma odbyć się losowanie. Azymut na kolejny punkt wyliczy się na podstawie iloczynu 360*Math.random(). Powyższe współrzędne wystarczy wrzucić do obiektu Marker albo czegoś podobnego. Proste.
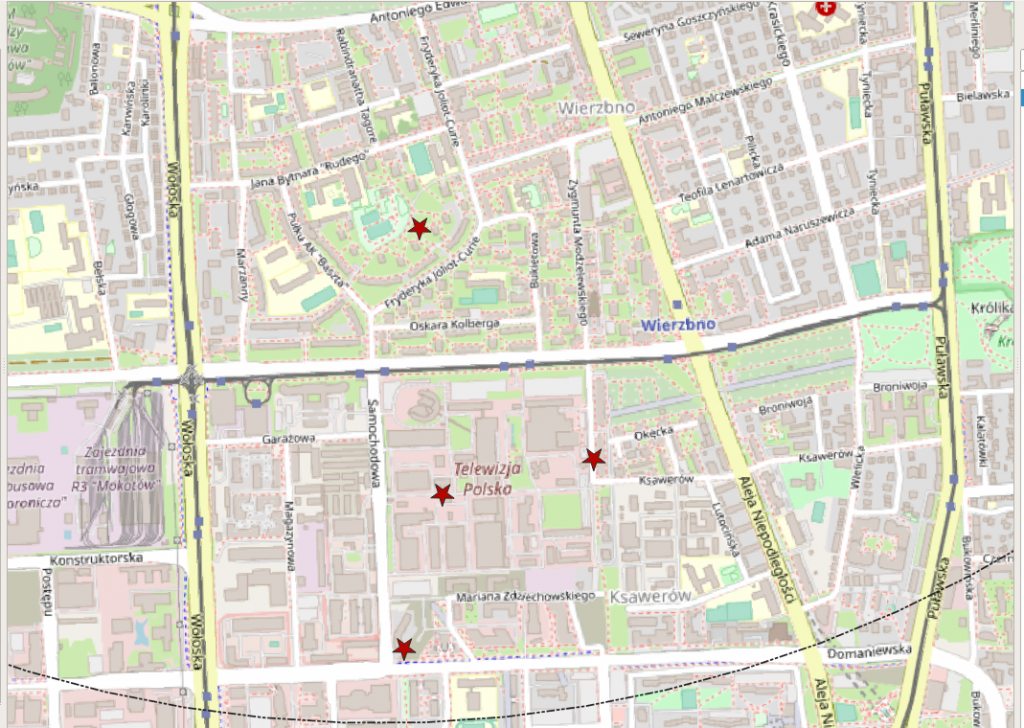
Update: Przypadek? Nie sądzę! Nie zauważyłem w pierwszej chwili, że kilka moich losowych attraktorów wygenerowało się w pobliżu siedziby pewnej telewizji. Ciekawe.

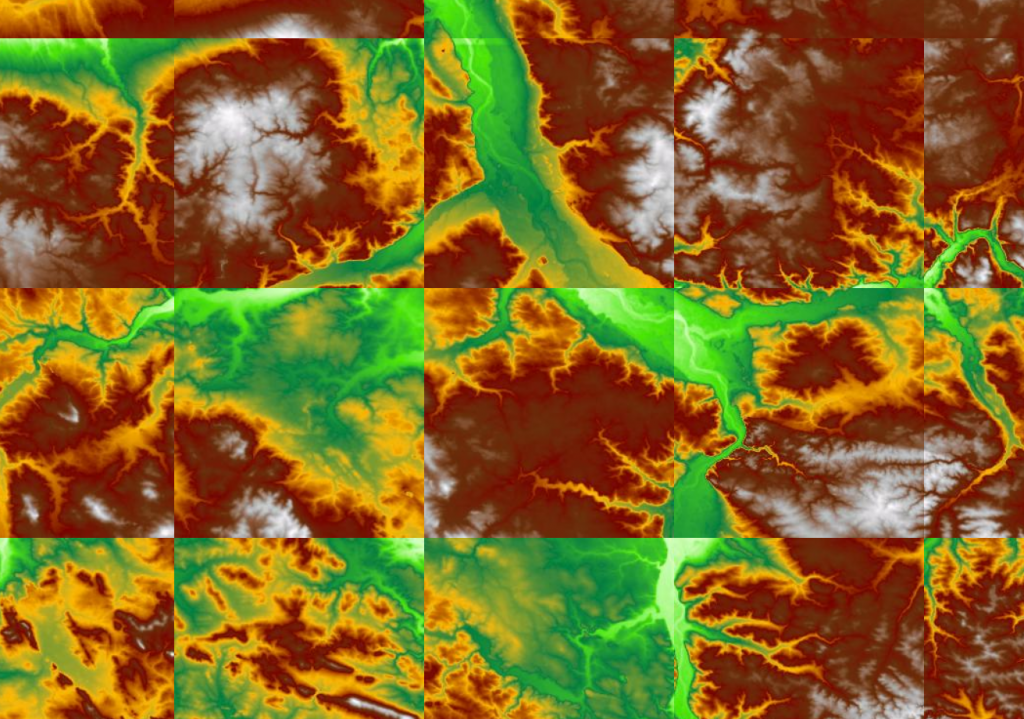
Warstwy NMT z Gugiku wciąż nie dają mi spokoju. Stanąłem przed koniecznością wpięcia tej warstwy do mojej instancji leaflet’a. Wydawało się, że to żaden problem aż do momentu weryfikacji kiedy to mym oczom ukazał sie taki efekt…

Okazuje się, że warstwa nie jest standardowym WMSem. Paleta barwna rozciąga się dynamicznie w kontekście tile’a. Próbowałem napisać własne rozszerzenie do imageOverlay… z wątpliwym sukcesem ale okazało się, że jest już paczka npm – nonTiledLayer, która to załatwia. Po co się więc męczyć?
let hipsoDynamiczna = L.nonTiledLayer.wms('https://mapy.geoportal.gov.pl/wss/service/PZGIK/NMT/GRID1/WMS/Hypsometry', {
layers: 'ISOK_HipsoDyn',
format: 'image/jpeg',
transparent: true,
maxZoom: 21,
version: "1.3.0",
layName: "hipso",
opacity: 0.5
})
.on("loading", (e) => console.log("ładuję", e.target.options.layName))
.on("load", (e) => console.log("załadowałem", e.target.options.layName))
.on("tileerror", (e) => console.log("shit happen", e.target.options.layName))
.addTo(map);
Kilka fotek z przypadkowej wycieczki w okolicę Legnicy.









Już niedługo Lasy Państwowe odpalają program legalizujący noclegi leśne. Nie trzeba pisać „jakie to dobre”. Poniżej link do kompozycji mapowej leśnego geoportalu, na którym to możesz sprawdzić gdzie możesz się udać.
Natrafiłem na rozszerzenie do leaflet.js pozwalający mieszenie warstw WMS. Poniżej przykład z użyciem NMT i ortofotomapy z polskiego GUGIKu. Wydaje się, że efekt jest lepszy niż zabawy z przezroczystością ale kafle renderują się wolniej… czyli jak to zwykle w GISie xD
