Wspólnie z chłopakami z pracy podjęliśmy decyzję o dołączeniu do eventu organizowanego przez PFR. Celem hackatonu był coś tam pomyśleć coś tam poprogramować rozwiązać problemy trapiące średnie miasta w dobie kryzysu covidowego. Konkurencja była silna, zgłosiło się kilkaset osób. Nasz temat i miasto wybraliśmy po burzliwej dyskusji. Jako drugi, zapasowy, najciekawszy i najtrudniejszy – Świdnik: Mobilność szyta na miarę – analiza ruchu miejskiego w celu pozyskania danych do rozwoju infrastruktury publicznej. Jako pierwszy, temat najbezpieczniejszy i w którym mamy doświadczenie – Chełm: Bezpieczna segregacja odpadów – uszczelnienie systemu gospodarki śmieciowej w celu zmniejszenia ryzyka związanego z odbiorem odpadów medycznych. Celem było zaprojektowanie i przedstawienie MVP aplikacji geoportalowej, która spełni wymagania hackatonu. Przyznam się, że praca przez ponad 48 godziny z drobnymi przerwami na sen, w stresie i nawarstwiających problemach technicznych (linux żondźi) moje umiejętności nieco klęknęły. Wyciągnąłem wnioski, czeka mnie jeszcze sporo pracy własnej ale okazało się, że… zakwalifikowaliśmy się do FINAŁU. Motywujące, rzeczywiście mogliśmy wygrać jednak na ten moment „efekt nieprzegrania” mnie satysfakcjonuje. Gratulacje dla zwycięskiego zespołu. Poniżej link, do naszej prezentacji, występujemy jako pierwsi. Niestety organizatorzy nie włączyli nagrywania i prezentacja jest ucięta na początku. Chętnie udostępnię pełna wersję „prezki”.
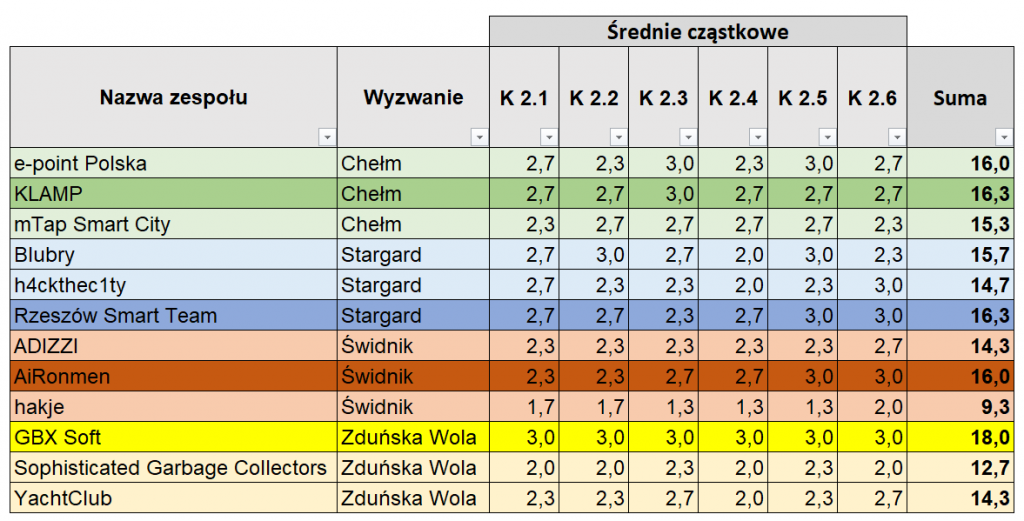
Update po podaniu oficjalnych wyników.
No drugie miejsce… cieszy i boli zarazem 😀