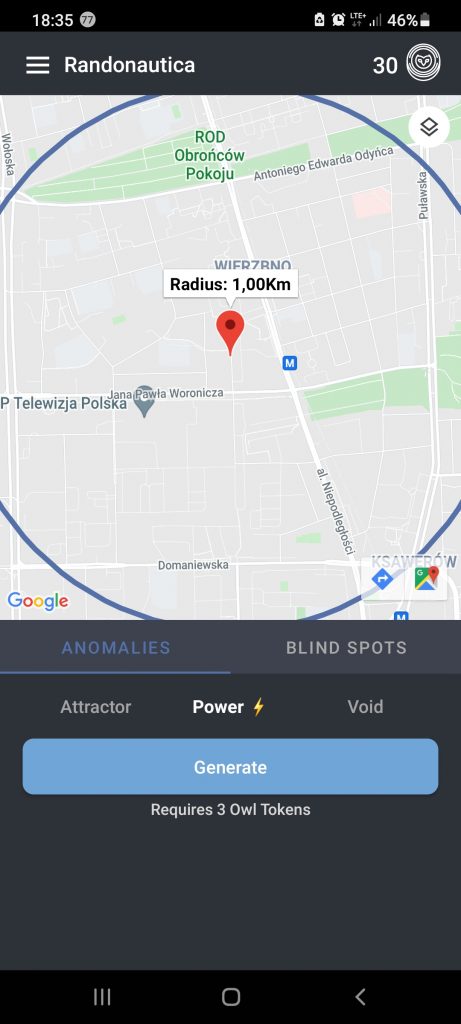
Dotarła do mnie podobno kontrowersyjna aplikacja Randonautica, z „pozytywnym nastawieniem” ruszyłem w kierunku attractorów aby znaleźć miejsce kultu i satanistycznych orgii, lądowiska obcych albo chociaż jakieś zwłoki.

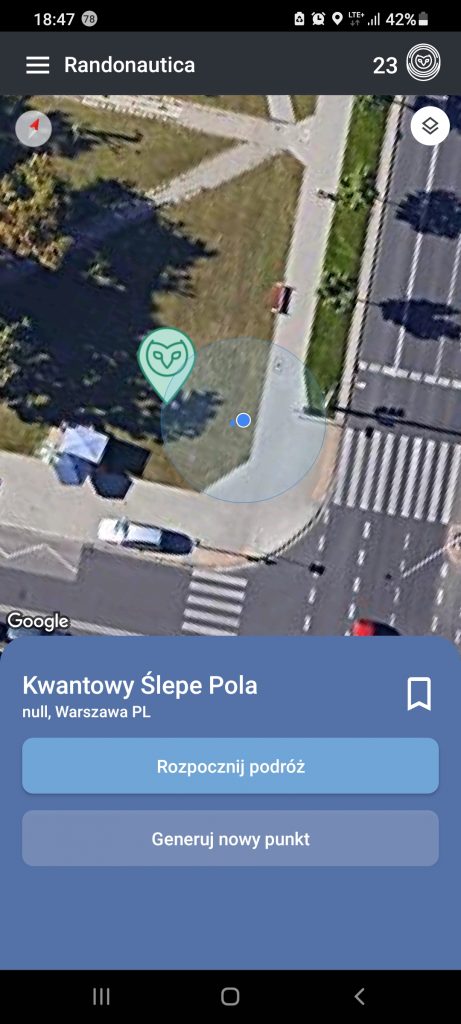
Miejsce startu 
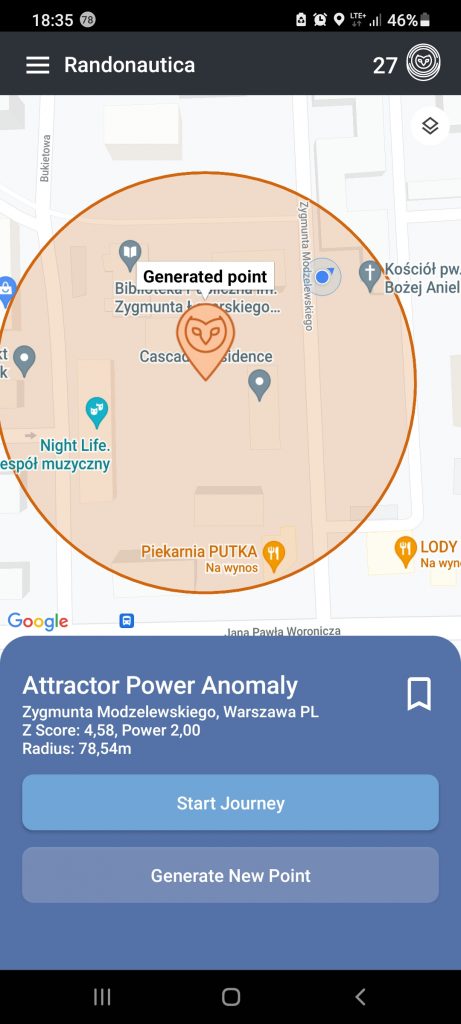
Punkt pierwszy 
Nic ciekawego

FUKOW!? Kimże jesteś?
Google mówi coś o „najbardziej ściganym grafficiarzu”, który zakończył swoją nielegalną działalność, jestem fanem street artu i graffiti ale nie mogę powiedzieć, że jestem pod wrażeniem prac tego artysty. Na tym profilu prawdopodobnie znajdują się jego prace. Idźmy dalej.

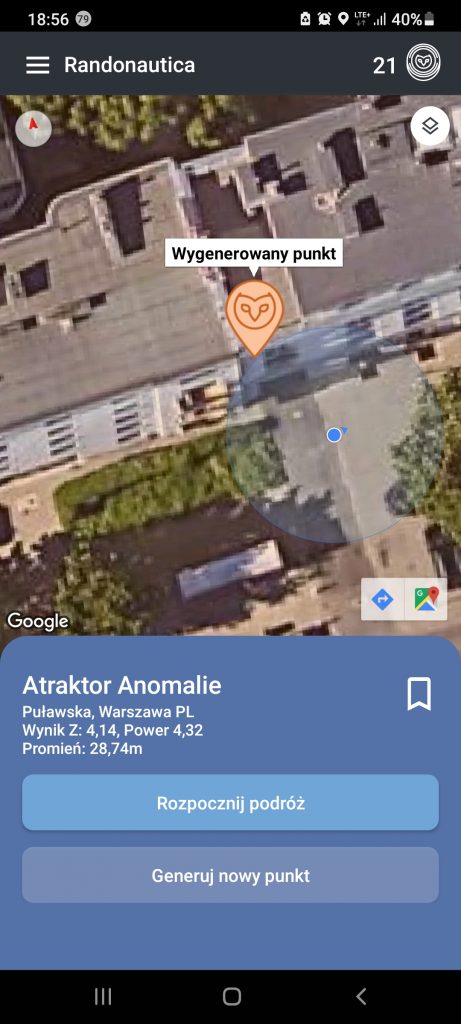
Punk nr 3 
Nuda…

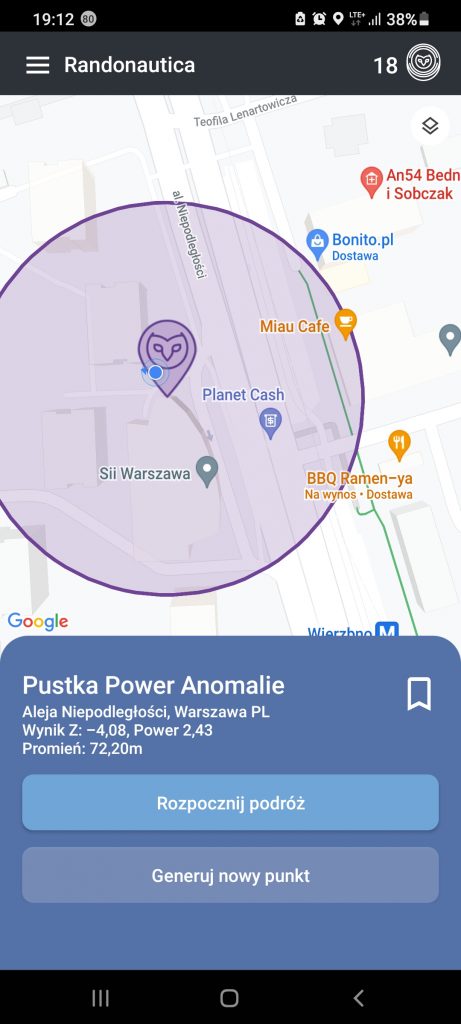
Punkt nr 4 Siedziba Sii 
Po za faktem, że byłem kiedyś na interview to nic szczególnego

Najciekawszy punkt wyprawy. I taki streetart szanuję.
Nie mogę powiedzieć, że była to najbardziej hardkorowa wycieczka po mieście ale to fakt, że sam z siebie nie wybrałbym tej marszruty. Chyba naturalnym jest, że na zwykły spacerek raczej idzie się wzdłuż ulic, co po jakimś czasie zwyczajnie się nudzi, natomiast randomowość punktu destynacji i azymutu oraz aura tajemniczości dodaje smaczku do zwykłej przechadzki po ośce, w sumie polecam.
Co do gisowego punktu widzenia, raczej nie chce mi się wierzyć, że twórcy ukryli jakąś wyszukaną logikę związana z analizą rastrową i klasyfikacją zdjęć lotniczych. Raczej stawiam na proste generatory punktów po stronie serwera.
Jeżeli masz potrzebę wygenerowania sobie „mapy losowych punktów Szatana” możesz to zrobić w dwóch prostych krokach przy użyciu QGISa!
- Przyjmij odpowiednie nastawienie. Pomyśl, że szukasz czegoś niesamowitego lub przerażającego.
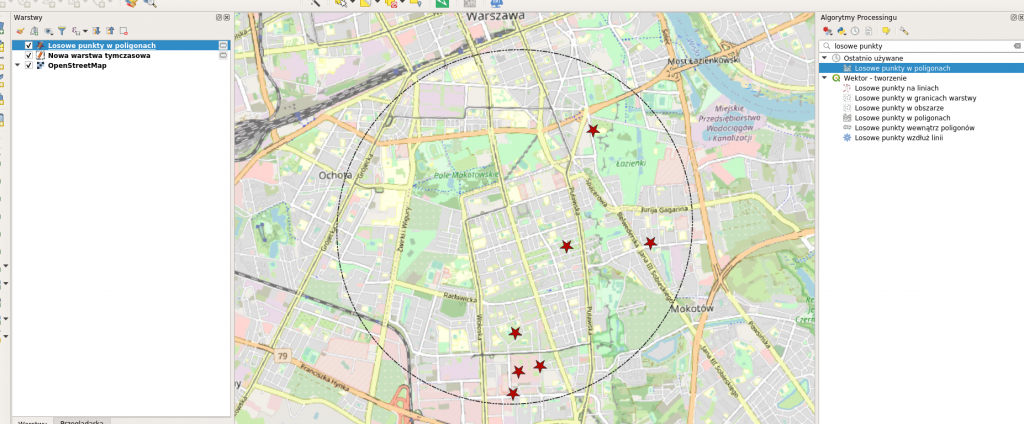
- Narysuj poligon i użyj algorytmu „Losowe punkty w poligonie”.

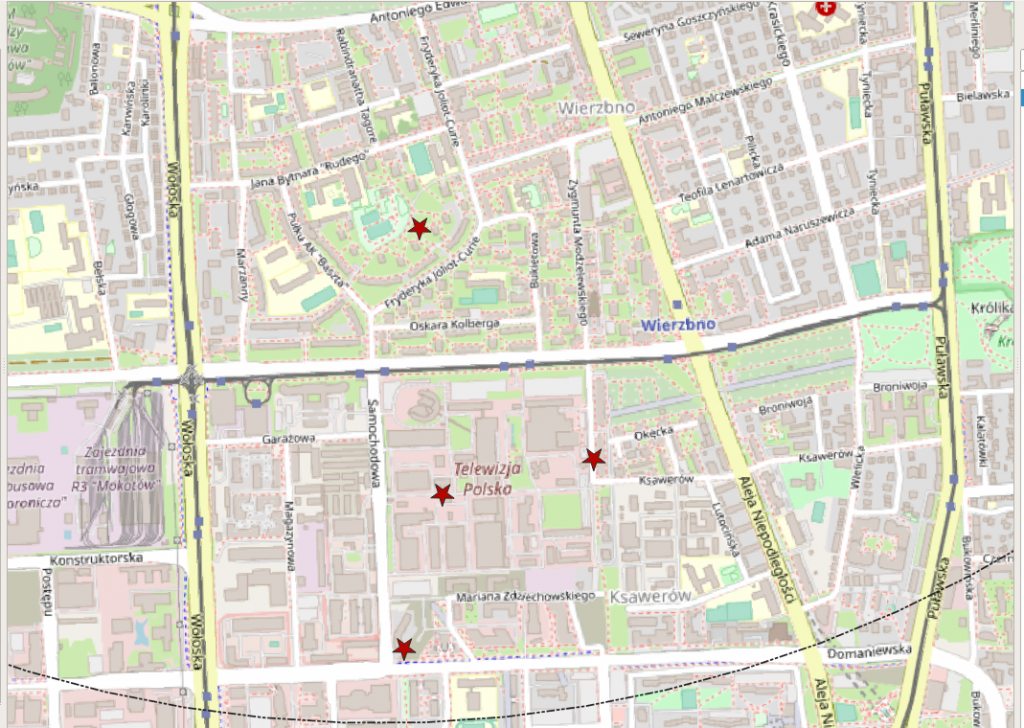
Mapa losowych attractorów Mocy Szatana
Gdybyście potrzebowali zrobić coś takiego w swojej aplikacji służę pomocą. Poniżej javascriptowy pseudo kod z użyciem biblioteki turf.js
import * as turf from '@turf/turf'
let center = [x,y] //albo [y,x] zawsze zapominam xD
let radius = 1 // maksymalny zasięg w kilometrach
let destination = turf.destination(center, radius * Math.random(), 360*Math.random(), {units: 'kilometers'});
console.log(destination.geometry.coordinates)
Jest duże prawdopodobieństwo, że Randonautica robi to w ten sposób. Zmienna center może przyjąć współrzędne GPS, radius to długość promienia okręgu w jakim ma odbyć się losowanie. Azymut na kolejny punkt wyliczy się na podstawie iloczynu 360*Math.random(). Powyższe współrzędne wystarczy wrzucić do obiektu Marker albo czegoś podobnego. Proste.
Update: Przypadek? Nie sądzę! Nie zauważyłem w pierwszej chwili, że kilka moich losowych attraktorów wygenerowało się w pobliżu siedziby pewnej telewizji. Ciekawe.